こんにちは! エルです⭐️
今回はAdobe Illustratorで簡単にキャラクターを作る方法を紹介したいと思います😊
実は私自身、手書きイラストは苦手で、🍎Apple Pencilを購入したのに使わなくなってしまいました。。。まる、さんかく、しかくを変形させてこのような女の子キャラクターを作っていきます!簡単に出来ますのでぜひチャレンジしてみてください♪ ブログのアイコン用にいかがでしょう?

顔を作ろう!
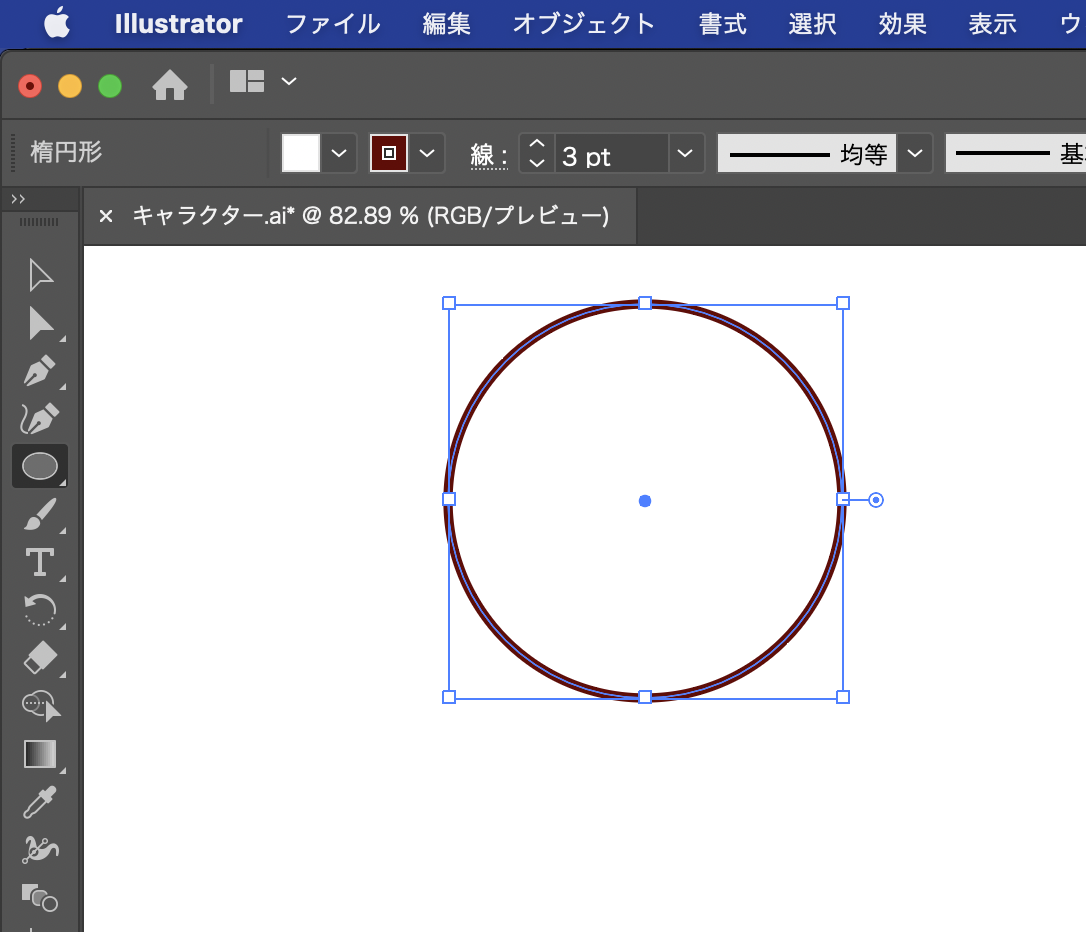
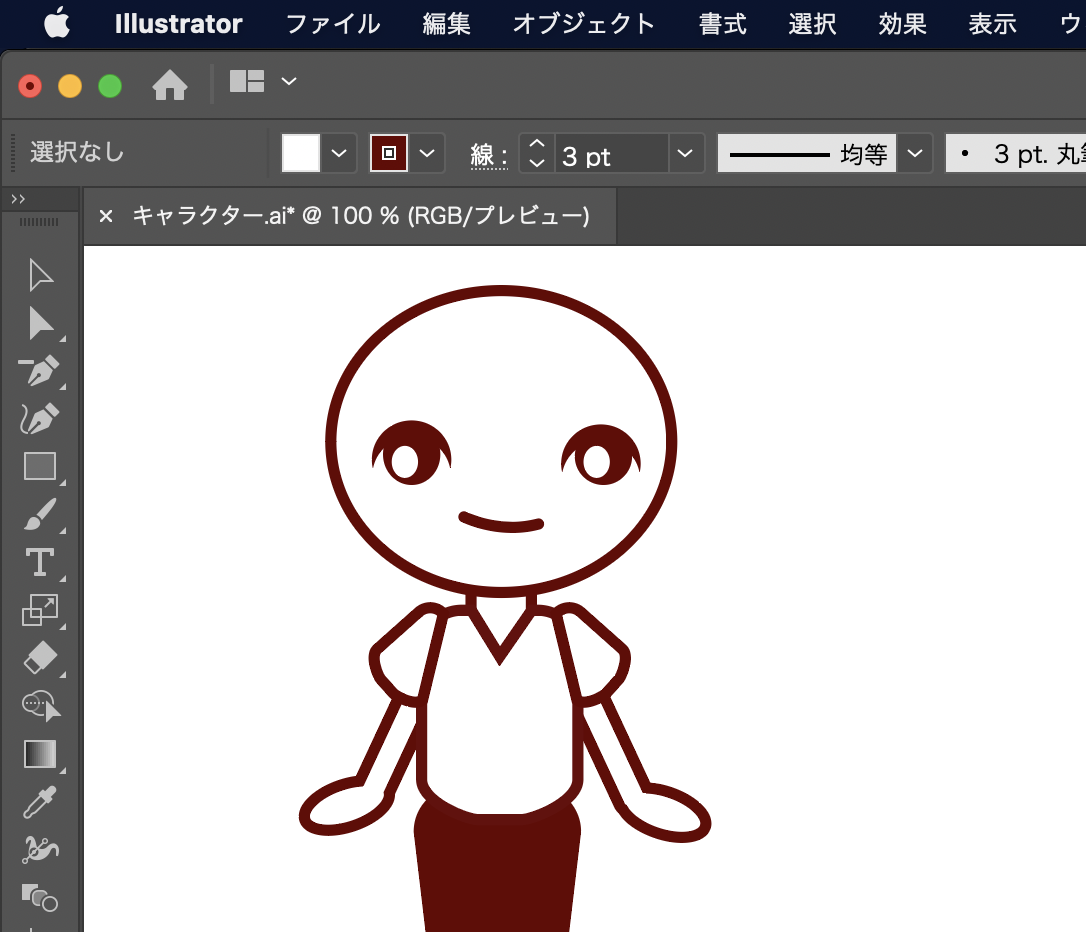
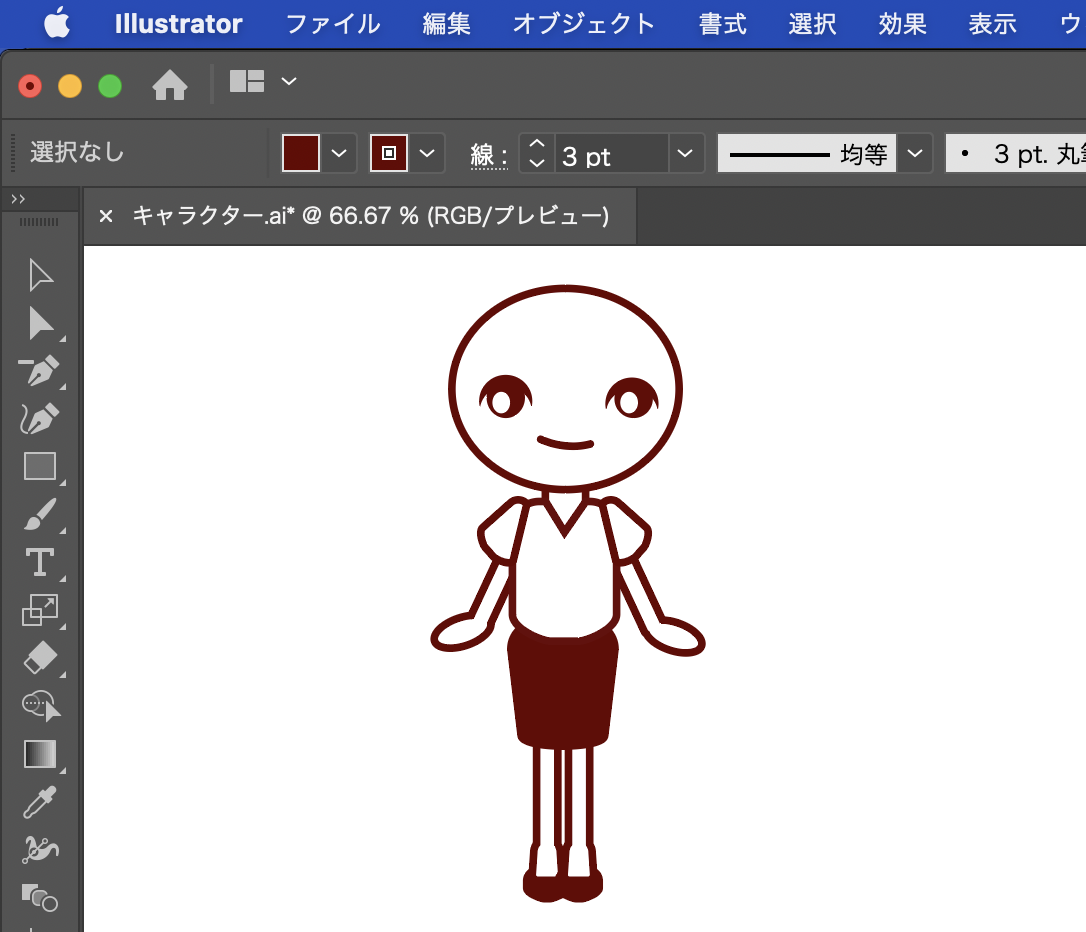
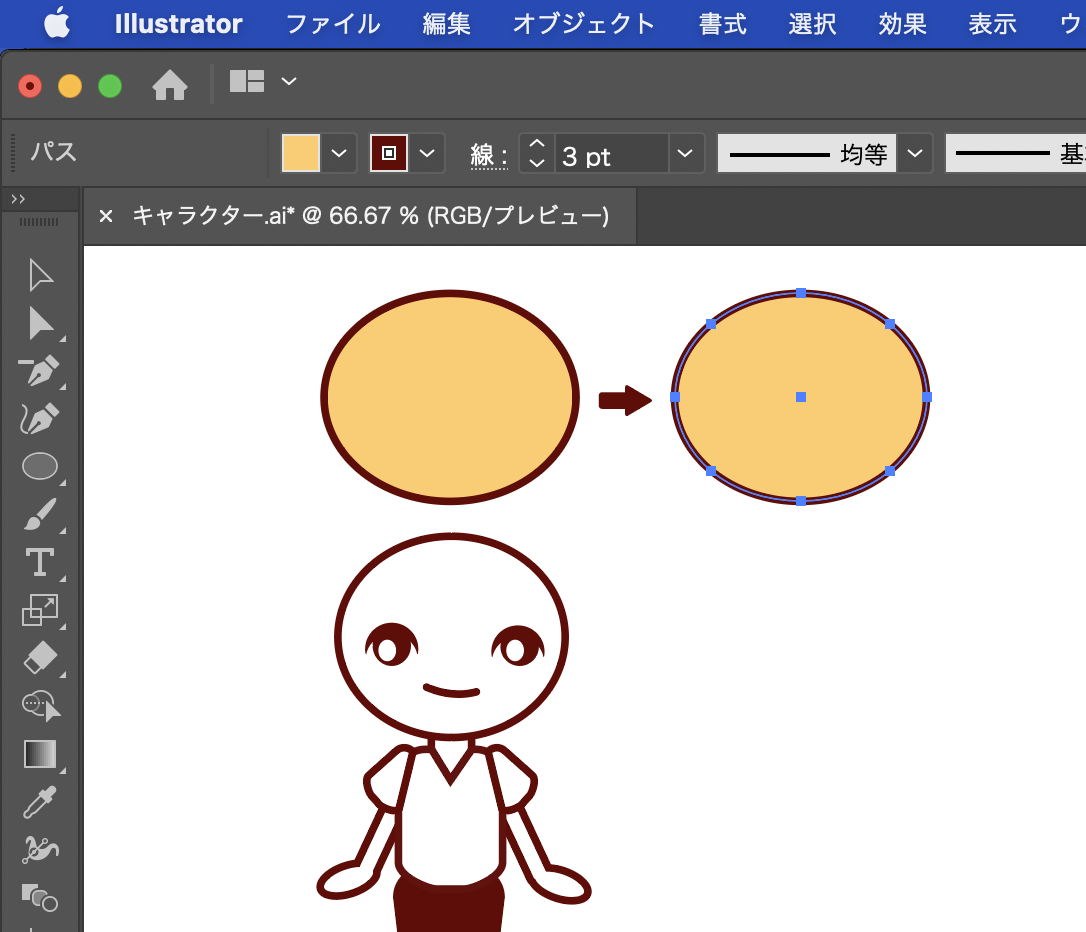
🔻まず左側に並ぶツールメニューの楕円形ツールを使って顔の輪郭のための円を描きます。線幅は3pt、塗りはホワイトにしています。(こちらはお好みで)

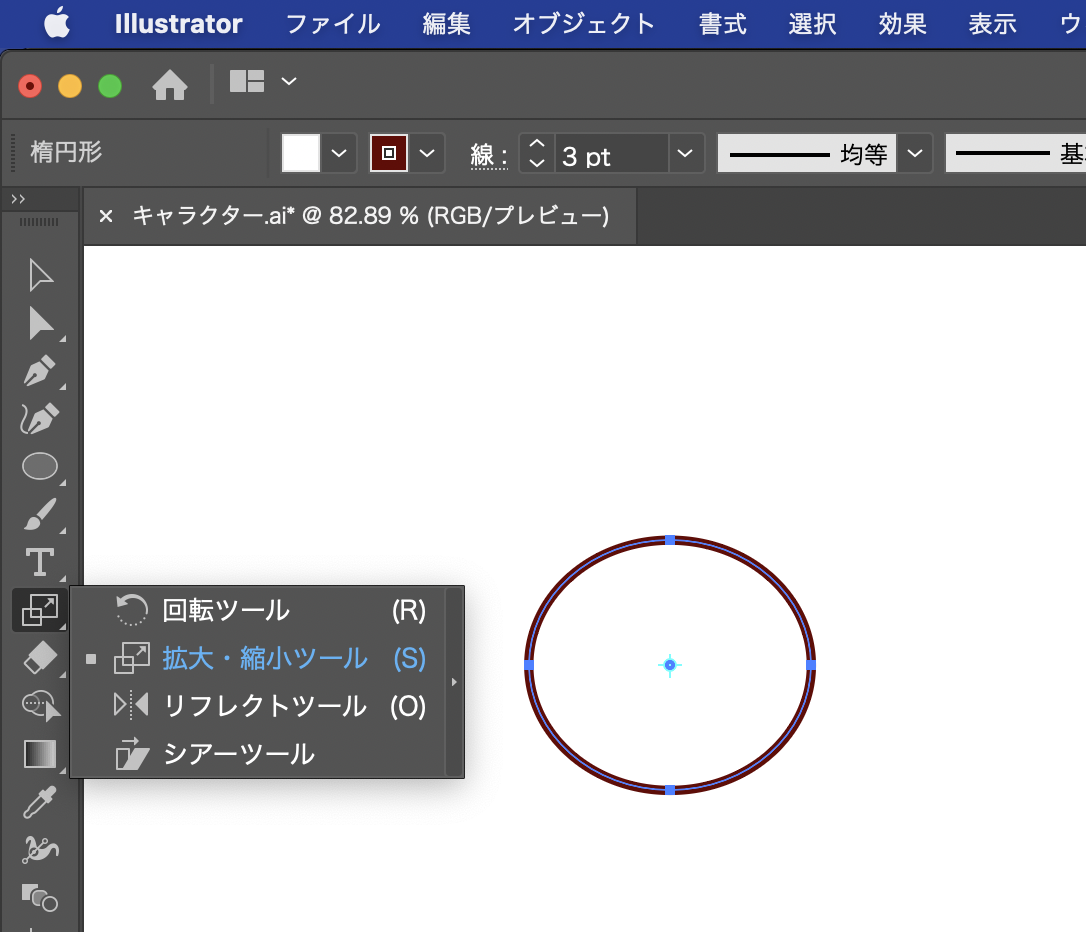
🔻次に拡大縮小ツールで少しつぶしてあげます。(これもキャラクターの雰囲気によりお好みで)

目を作ろう!
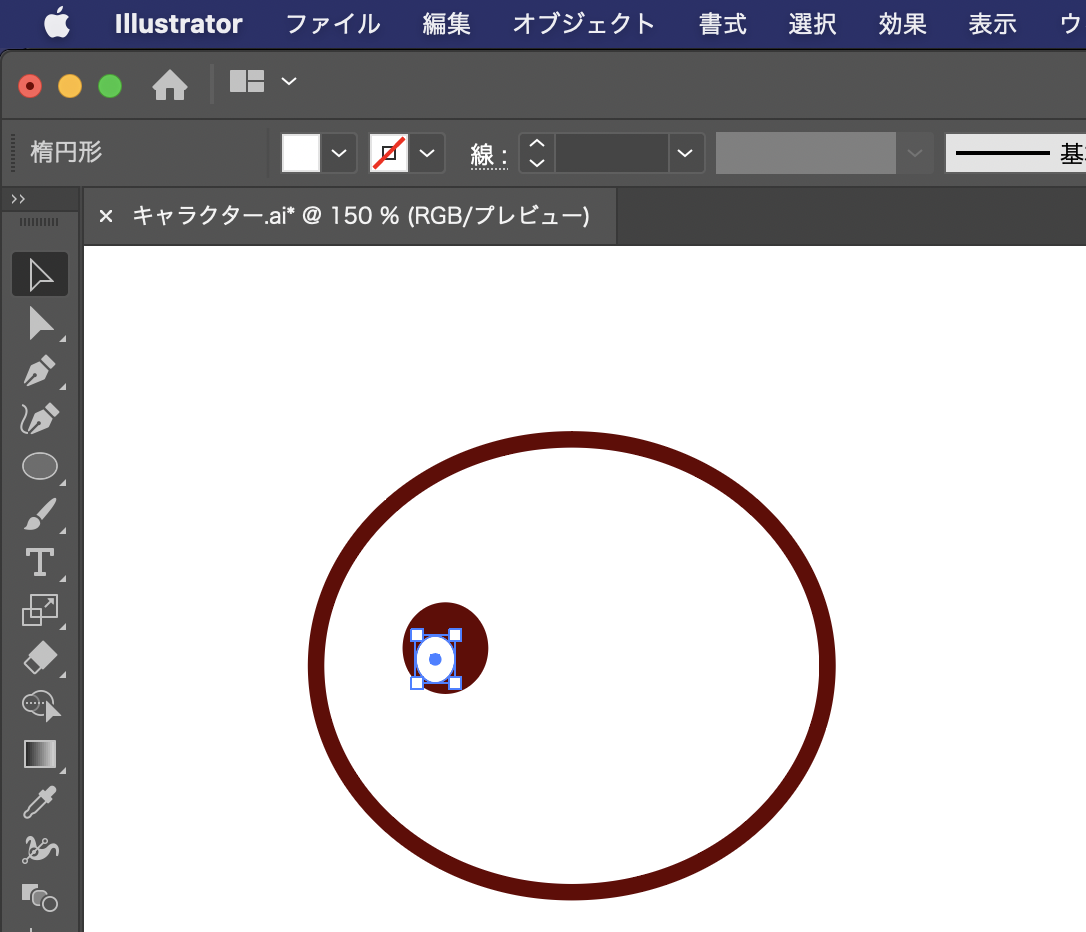
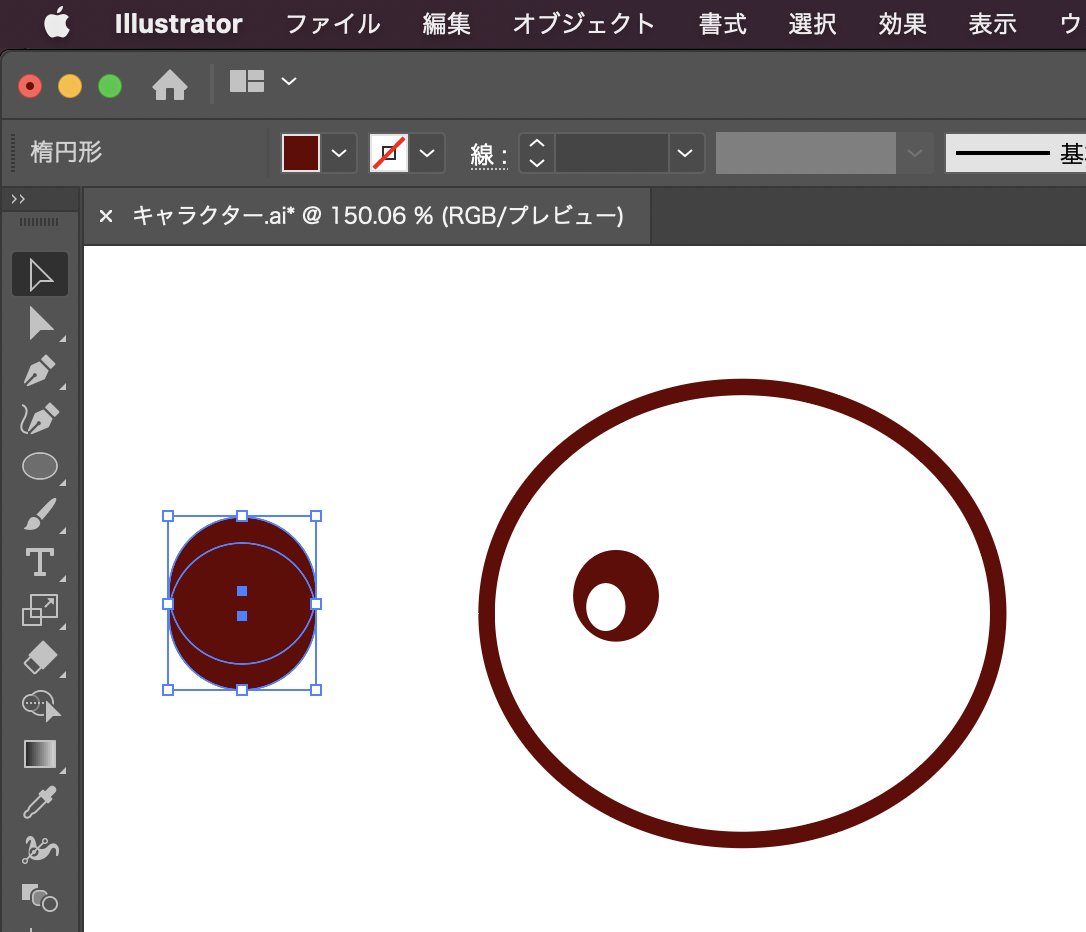
🔻輪郭の時と同じようにマルを描いて、拡大縮小ツールで変形します。塗りがブラウンのものとホワイトのものを作りホワイトを上に重ねています。

※作ったパーツの重ね順を変えたい場合、上部メニューの「オブジェクト>重ね順>最前面へ」でできます。(ブラウンのマルの方が手前に出来てしまった場合など)
🔻まつ毛のためのマルを一つ描いて、Shift+option(Alt)を押して少し下にドラッグして2個目のマルを少しずらして作ります。

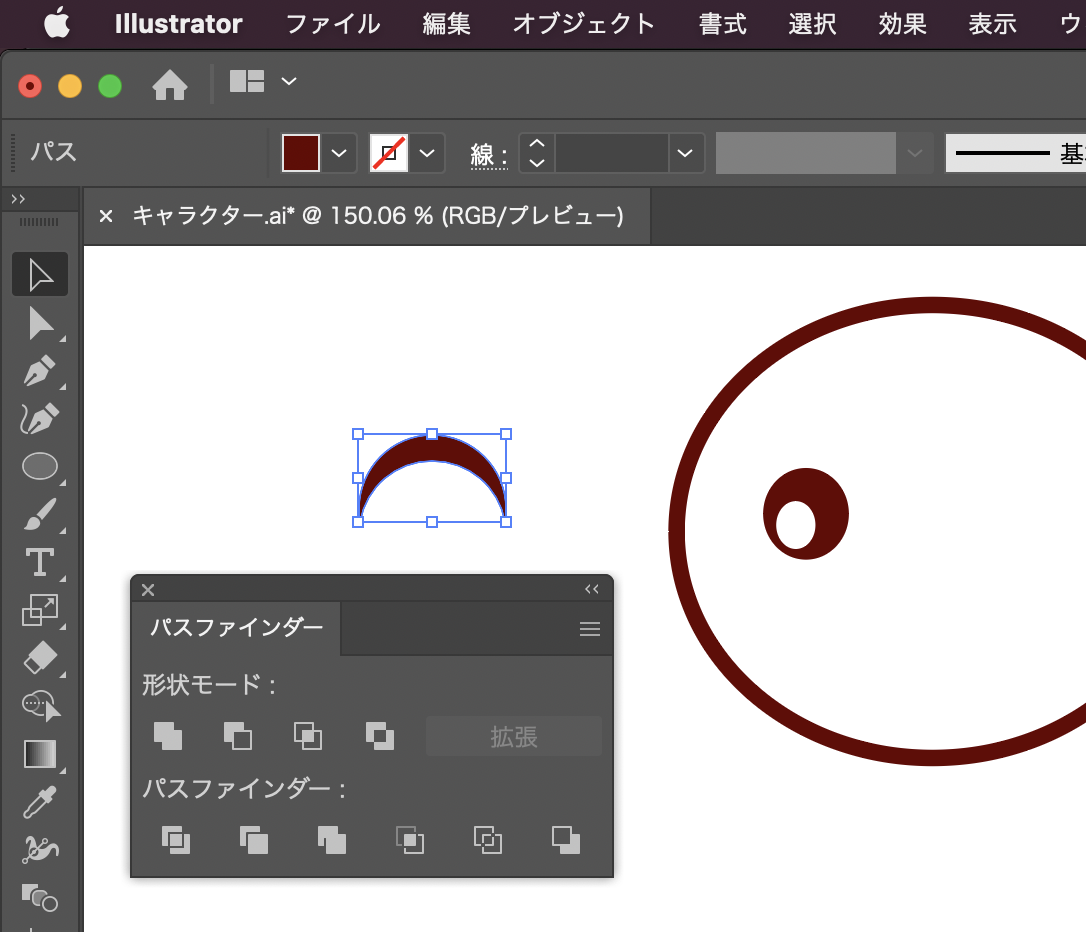
🔻上部メニューの「ウインドウ>パスファインダー」を選びます。
パスファインダーの形状メニューの左から2番目にある「前面オブジェクトで型抜き」を押します。
すると弧を描いたようなパーツができます。

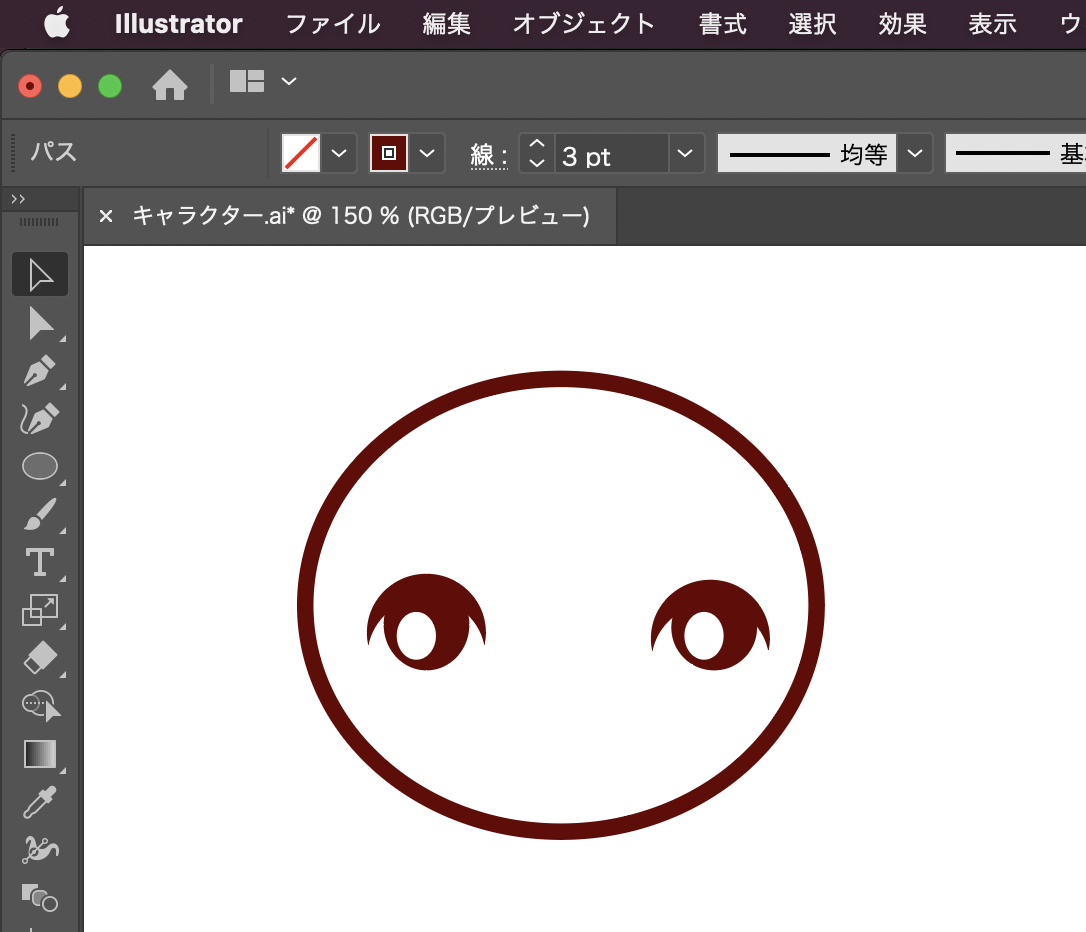
🔻先ほどの目のパーツにまつ毛パーツを合わせて、コピーして両目にします!

口を描こう!
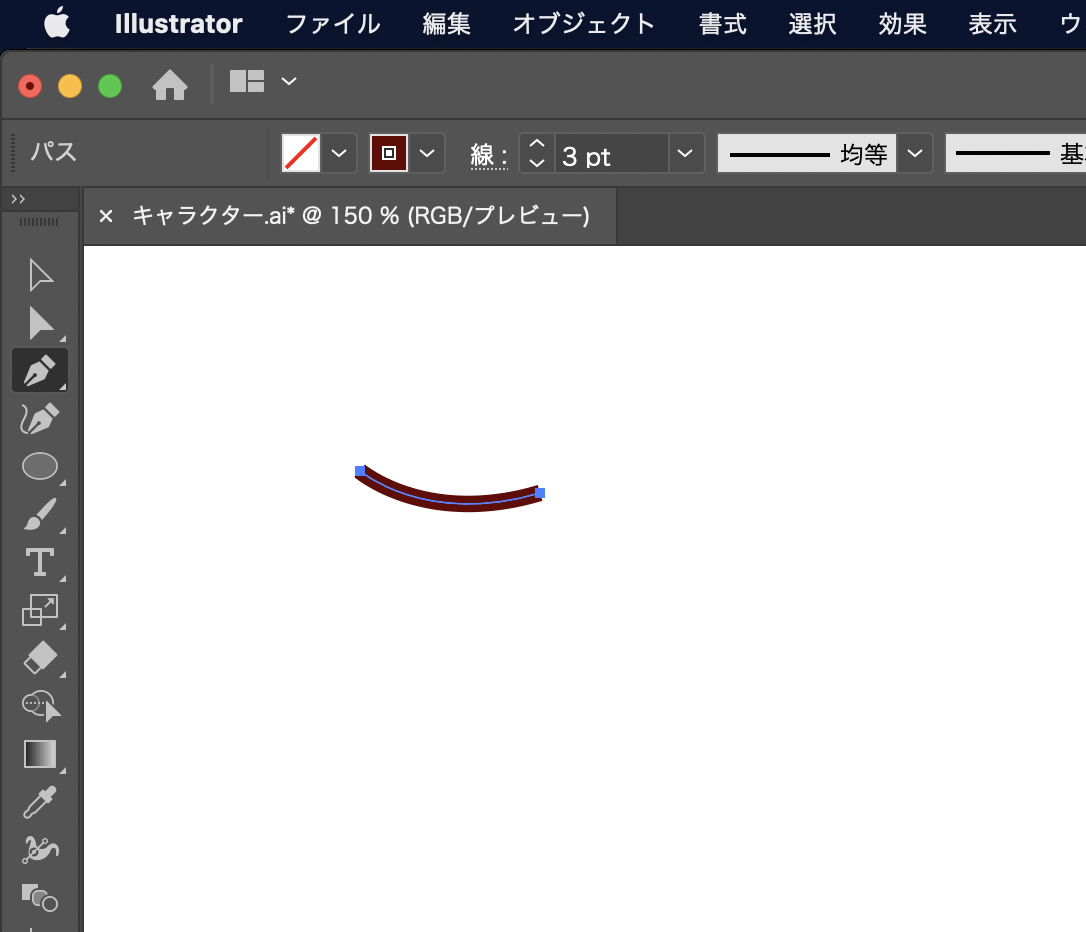
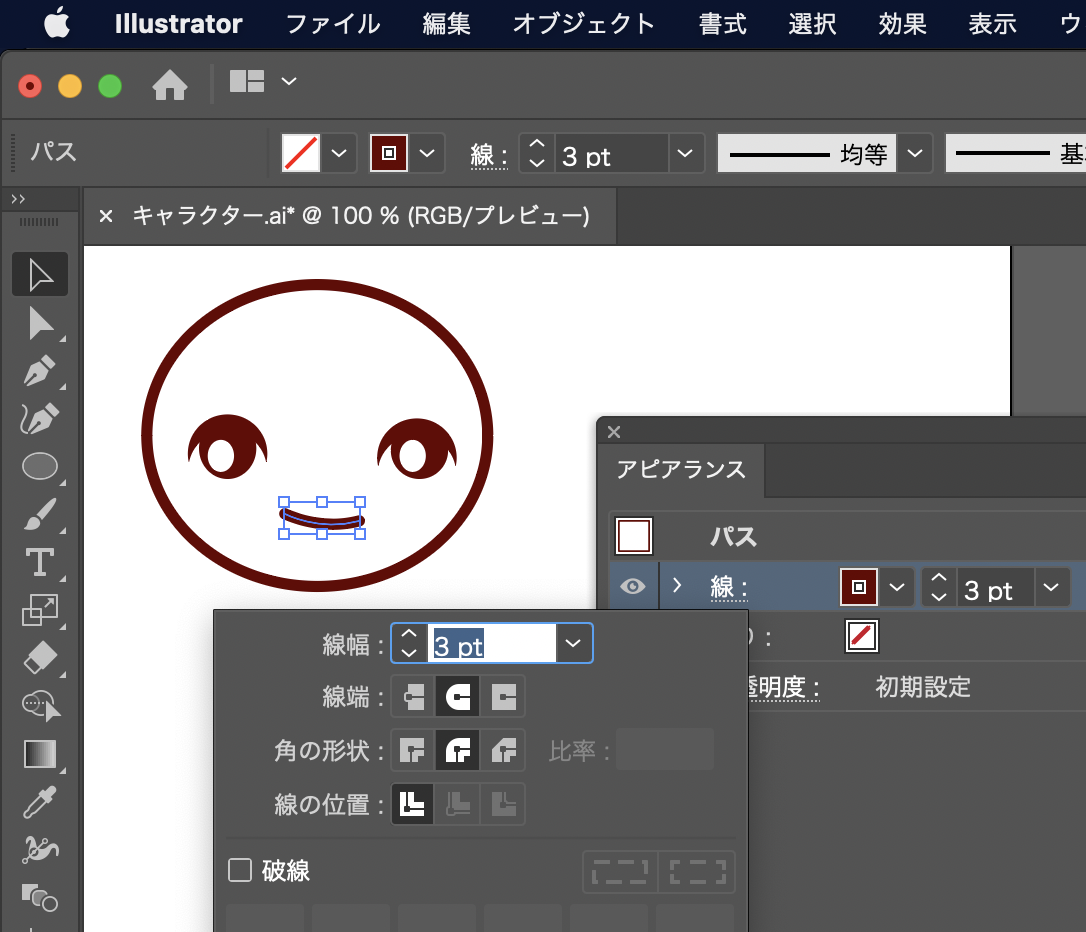
🔻ペンツールでクリックして点(口の左端)を作り、そのまま右に移動して点を打ちながらドラッグしてハンドルを出して少し曲線に仕上げる。最後、Option(Alt)キーを押したままマウスボタンをはなすと描画終了できます。

🔻このままですと線の端が角張っているためアピアランスウィンドウにある線をクリックして線端がまるくなるものを選びます。(こちらもお好みで)

体と洋服を作ろう!
首を作ろう!
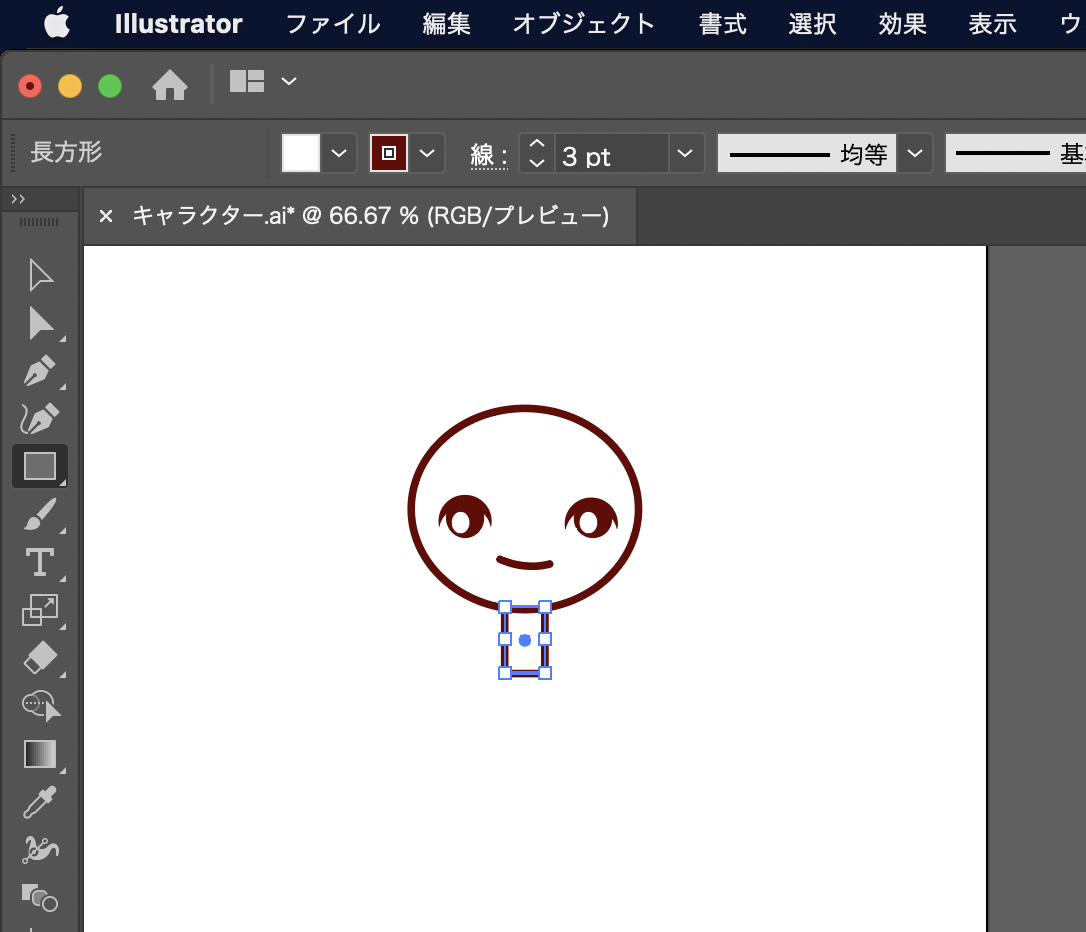
🔻長方形ツールで首を作ります。

トップスを作ろう!
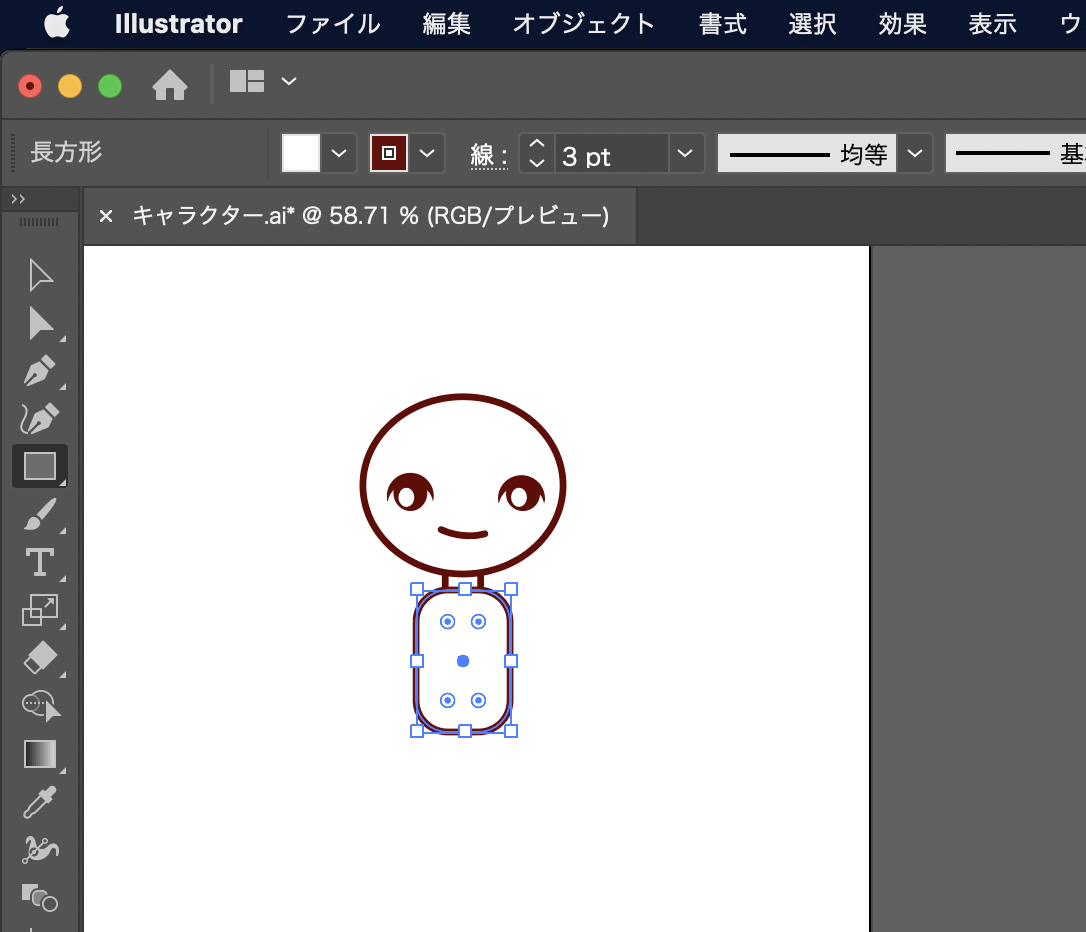
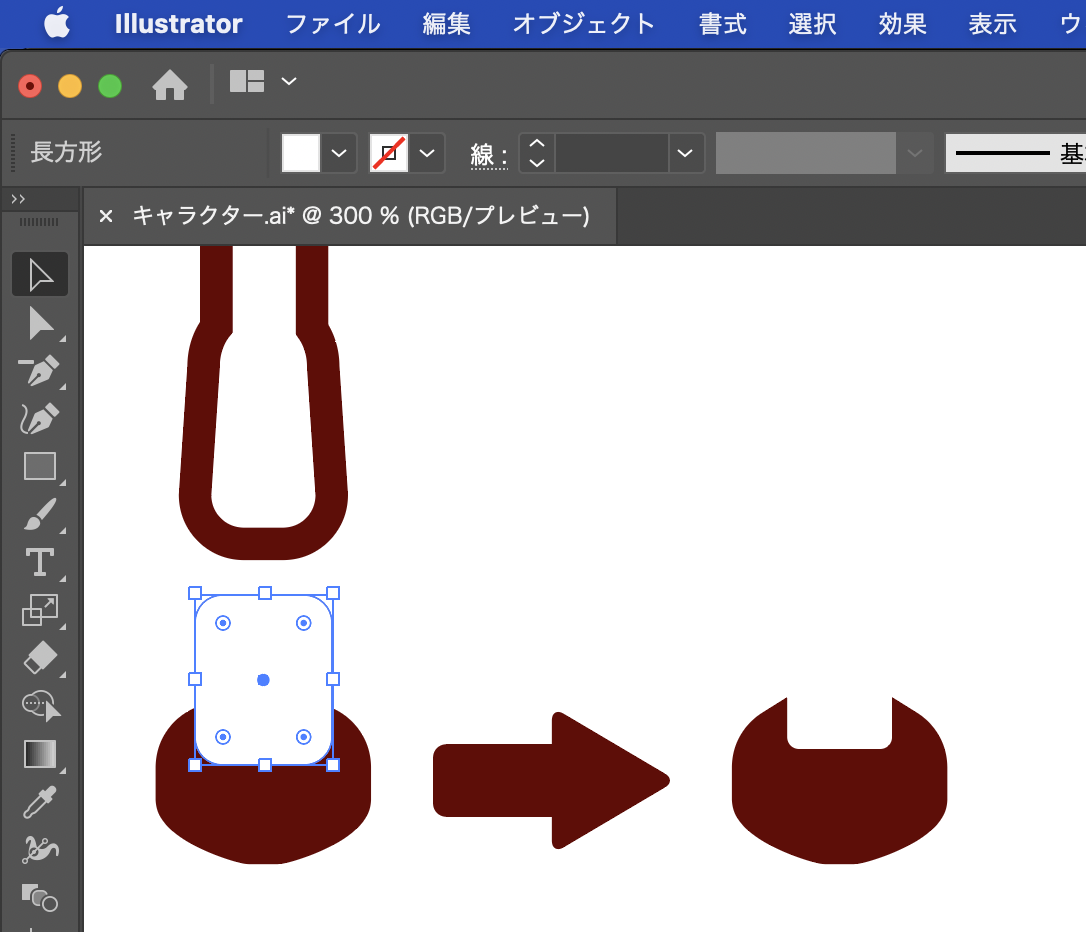
🔻長方形ツールで四角を描いた後、内側の四隅にあるマルをドラッグして角丸の四角形にします。

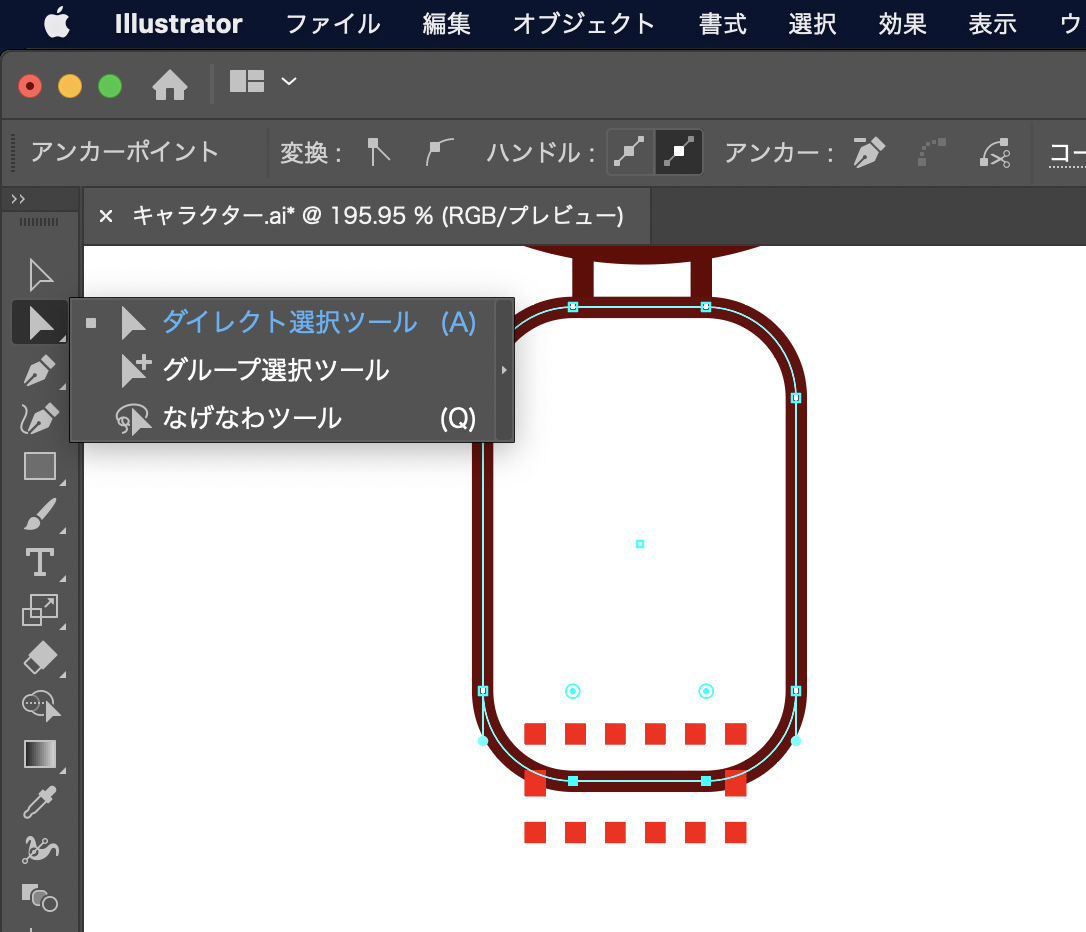
🔻ダイレクト選択ツールで、赤い点線で囲った部分にあるアンカーポイントを2箇所選択します。

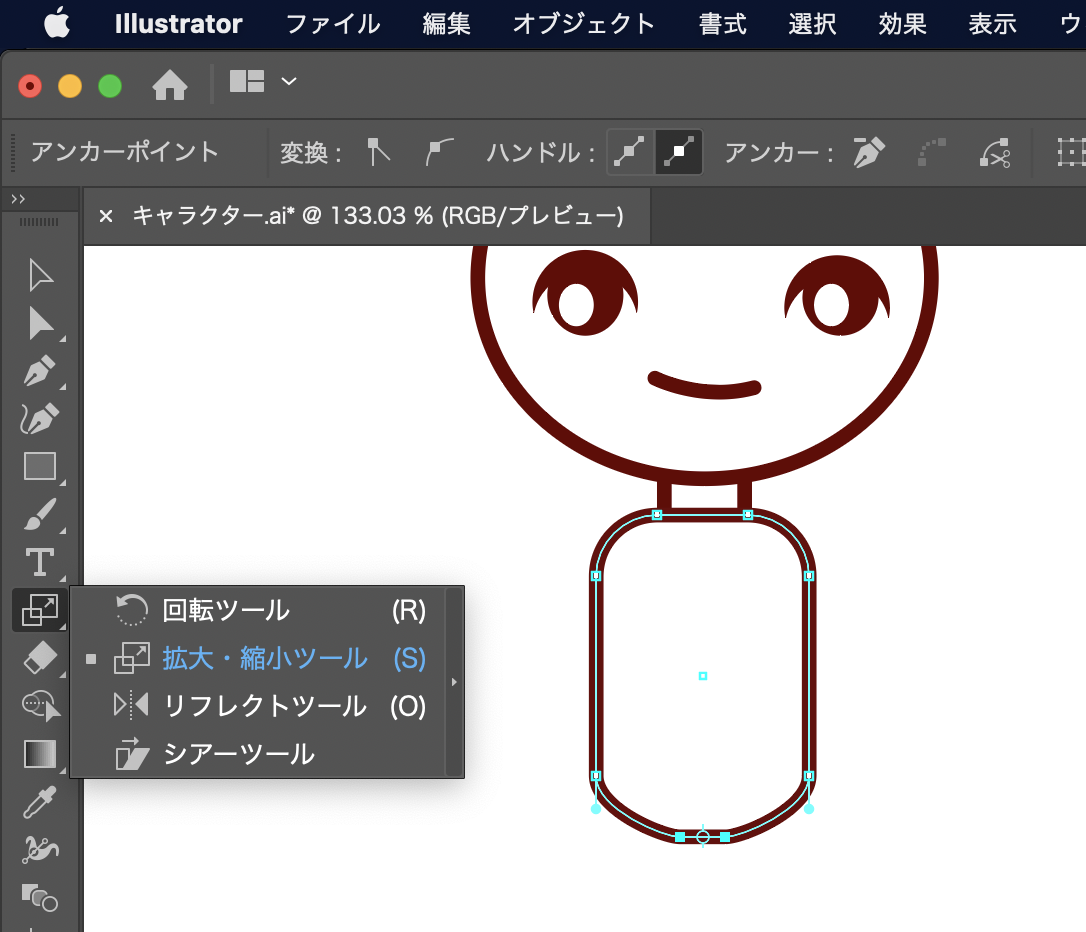
🔻拡大縮小ツールで2個のアンカーポイントが近づくようにドラッグして整える。(これもお好みのデザインにしてみてください♪)

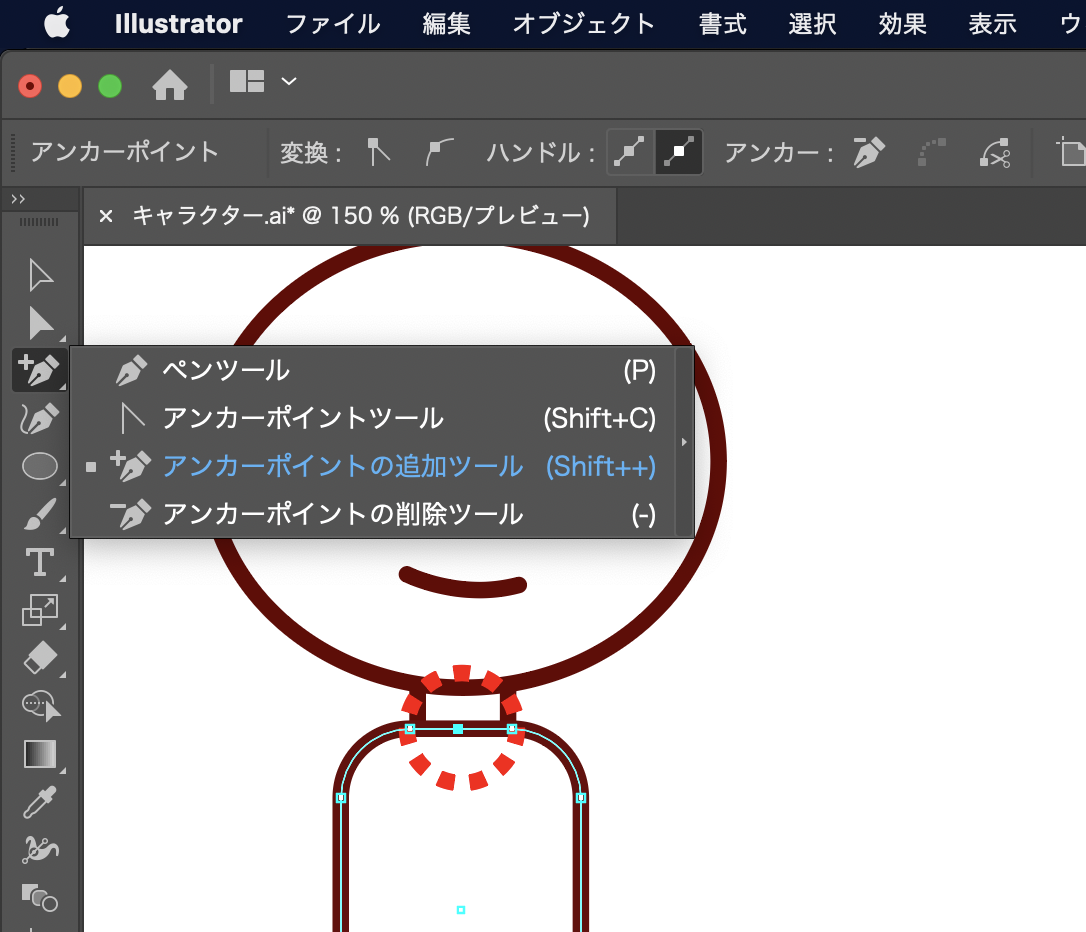
🔻Vネックにするため赤い点線で囲った場所にアンカーポイント追加ツールでクリックしてポイント追加します。

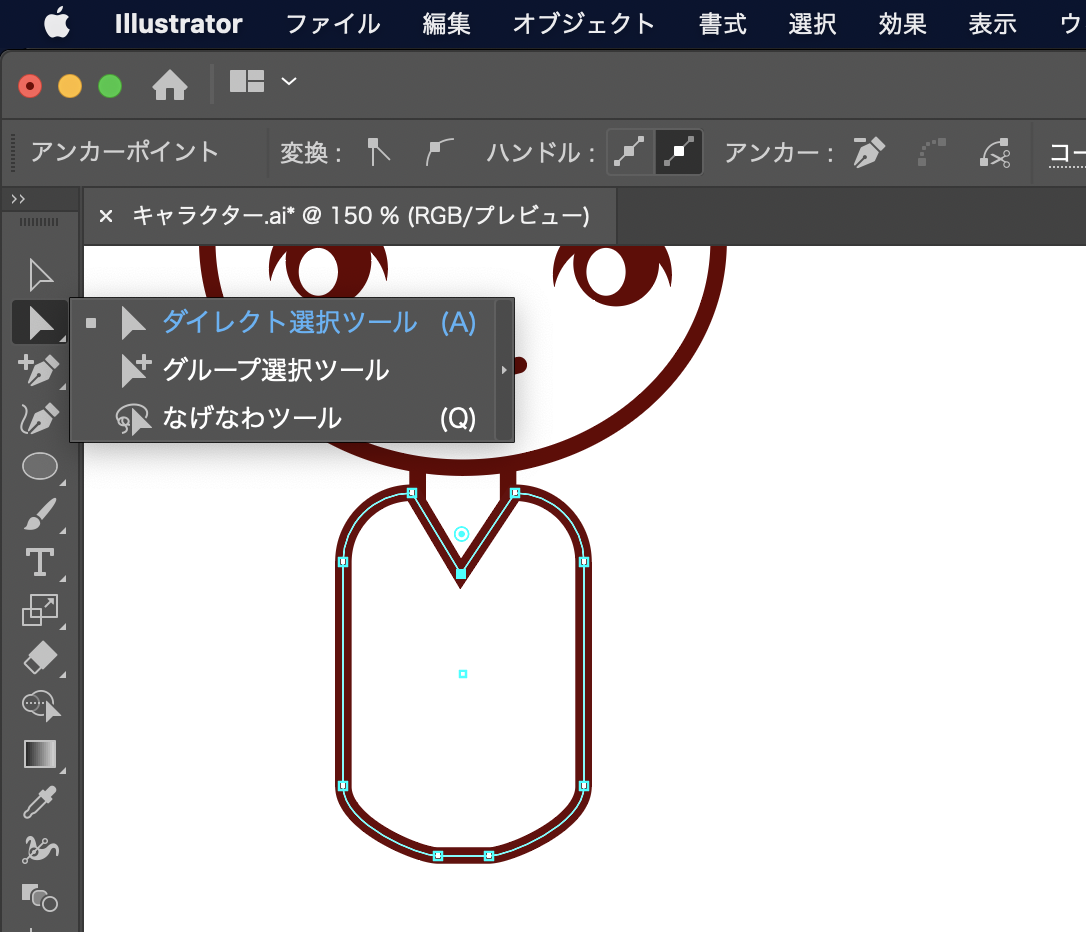
🔻追加したアンカーポイントをダイレクト選択ツールで選択し、下にドラッグしてVネックにします。

🔻パフスリーブを作ります。トップスの裾をすぼめた時のようにダイレクト選択ツールで下部のアンカーポイント二箇所を選び拡大縮小ツールですぼめます。

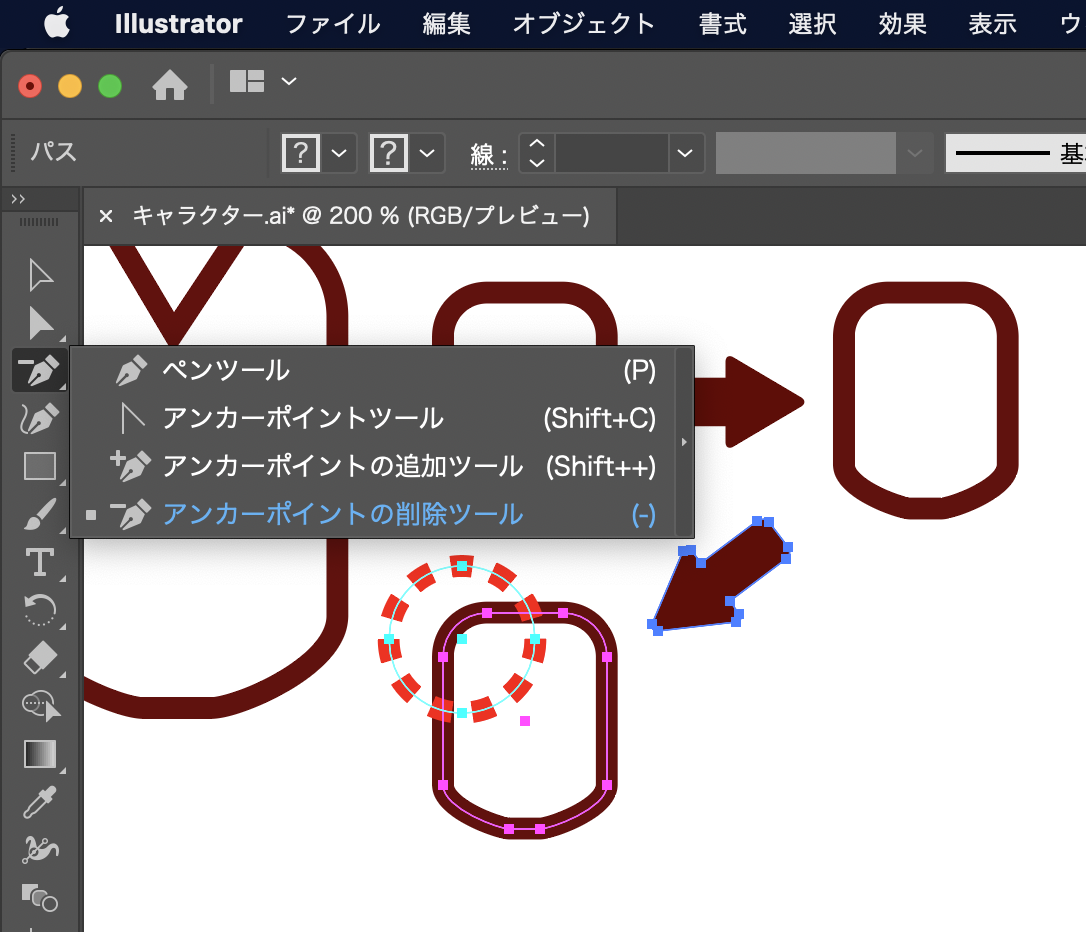
🔻そして、アンカーポイント削除ツールで赤点線で囲ったポイント二箇所をクリックします。

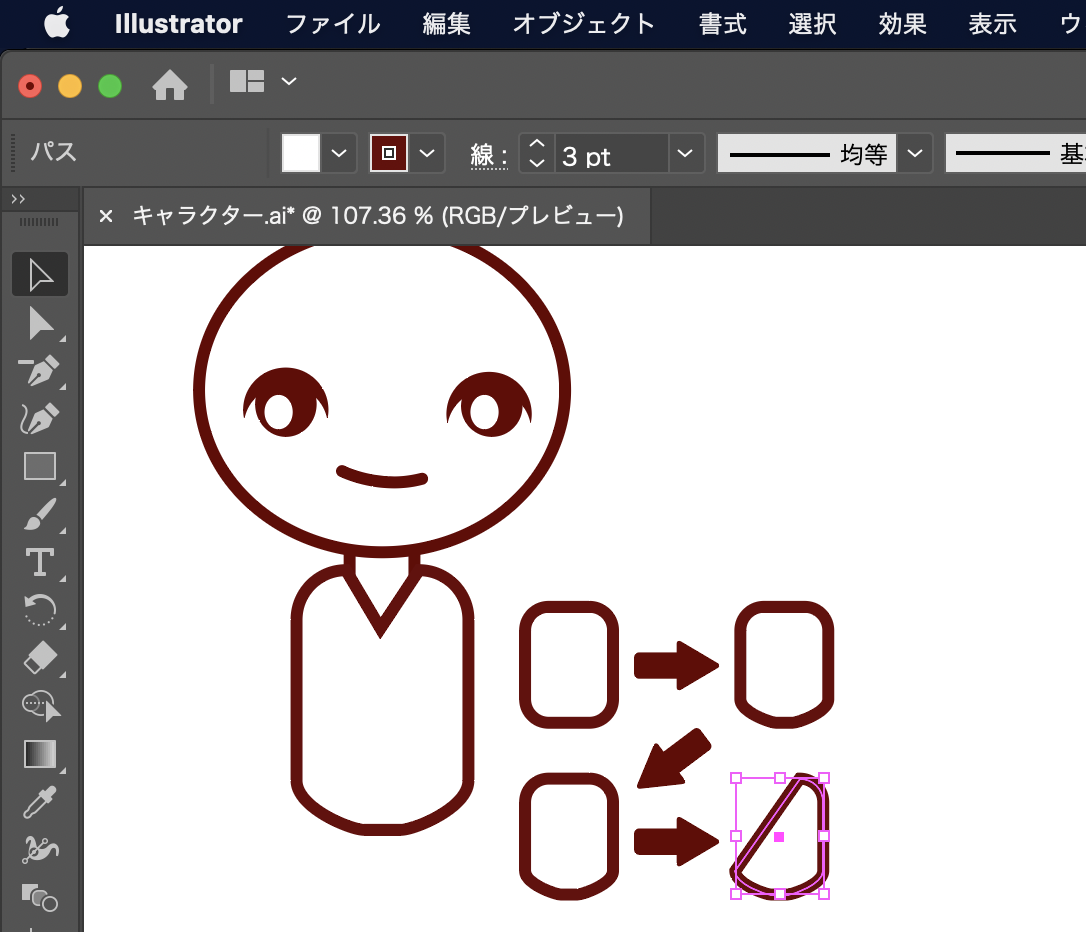
🔻このような形になります。

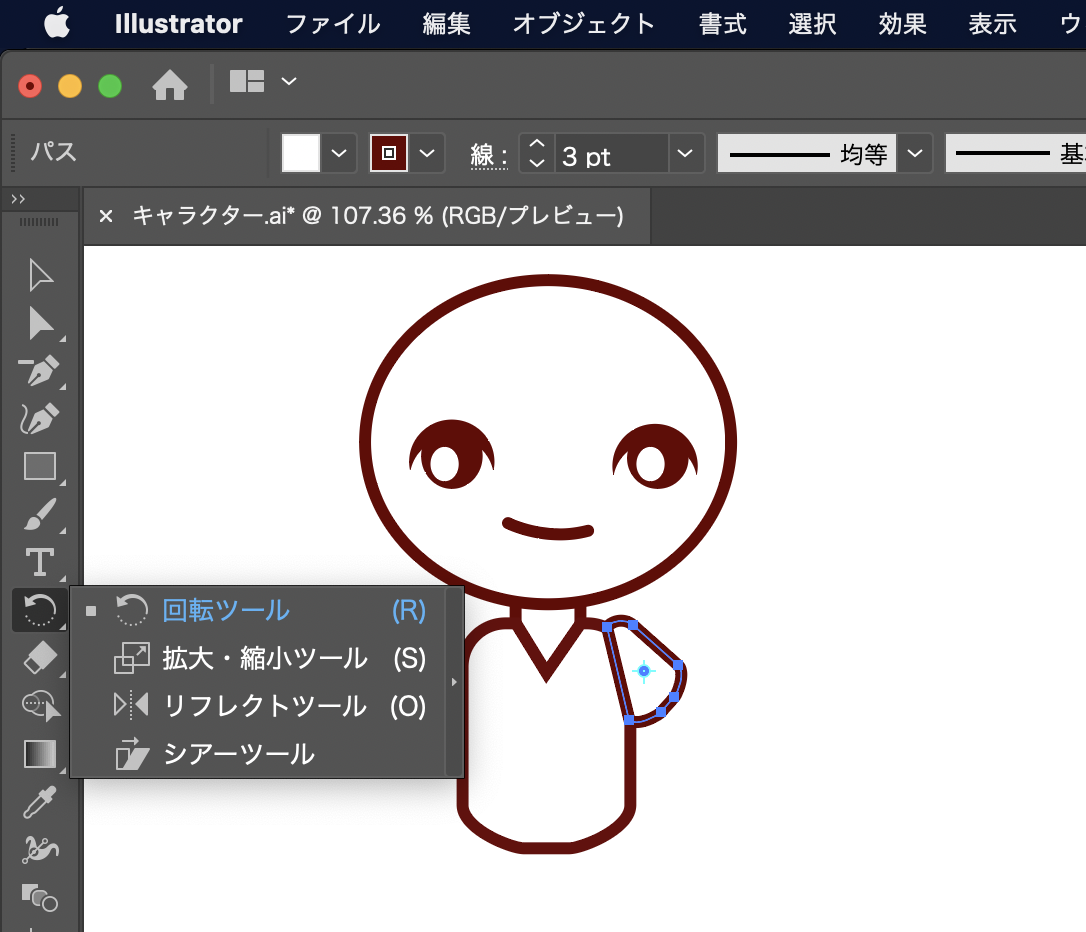
🔻回転ツールでちょうど良い角度に調整して、トップスに配置します。

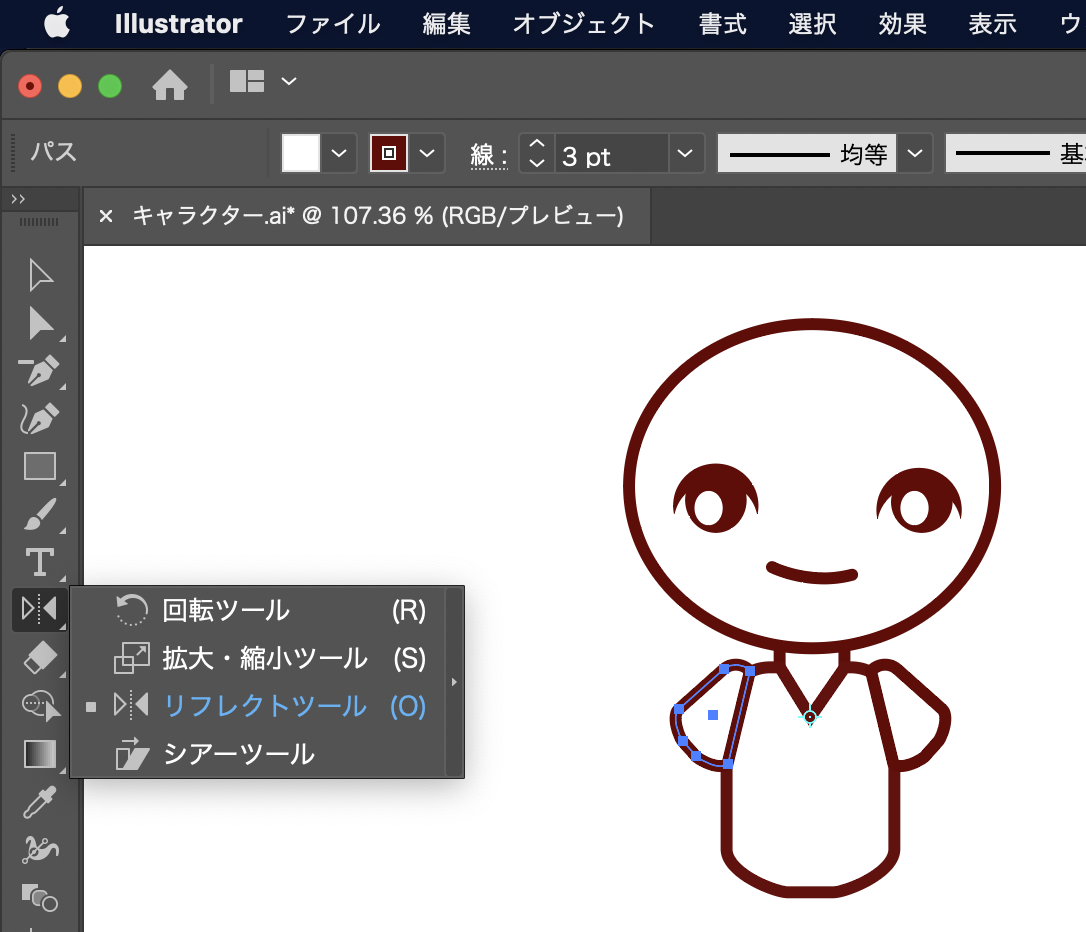
🔻リフレクトツールにして、vネックのあたりを中心に決めてクリック後、Shift+option(Alt)を押しながら反転します。

タイトスカートを作ろう!
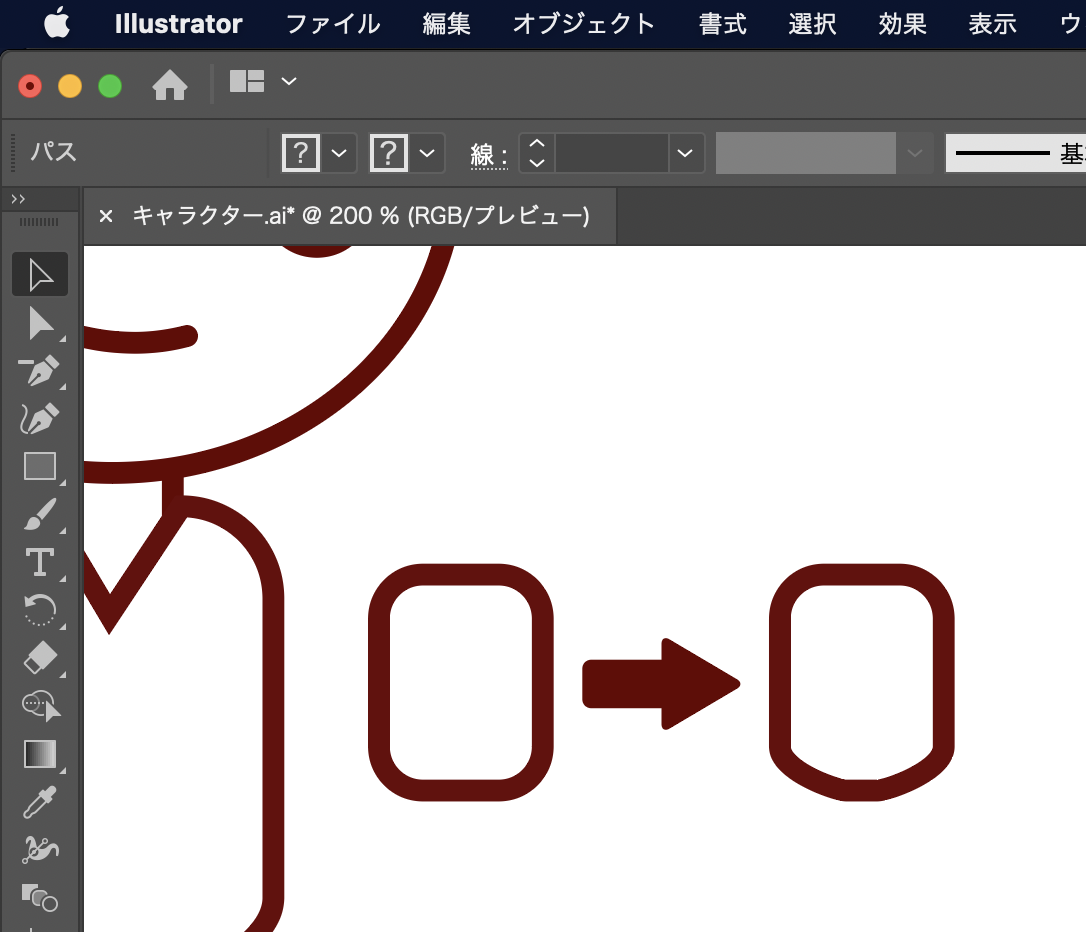
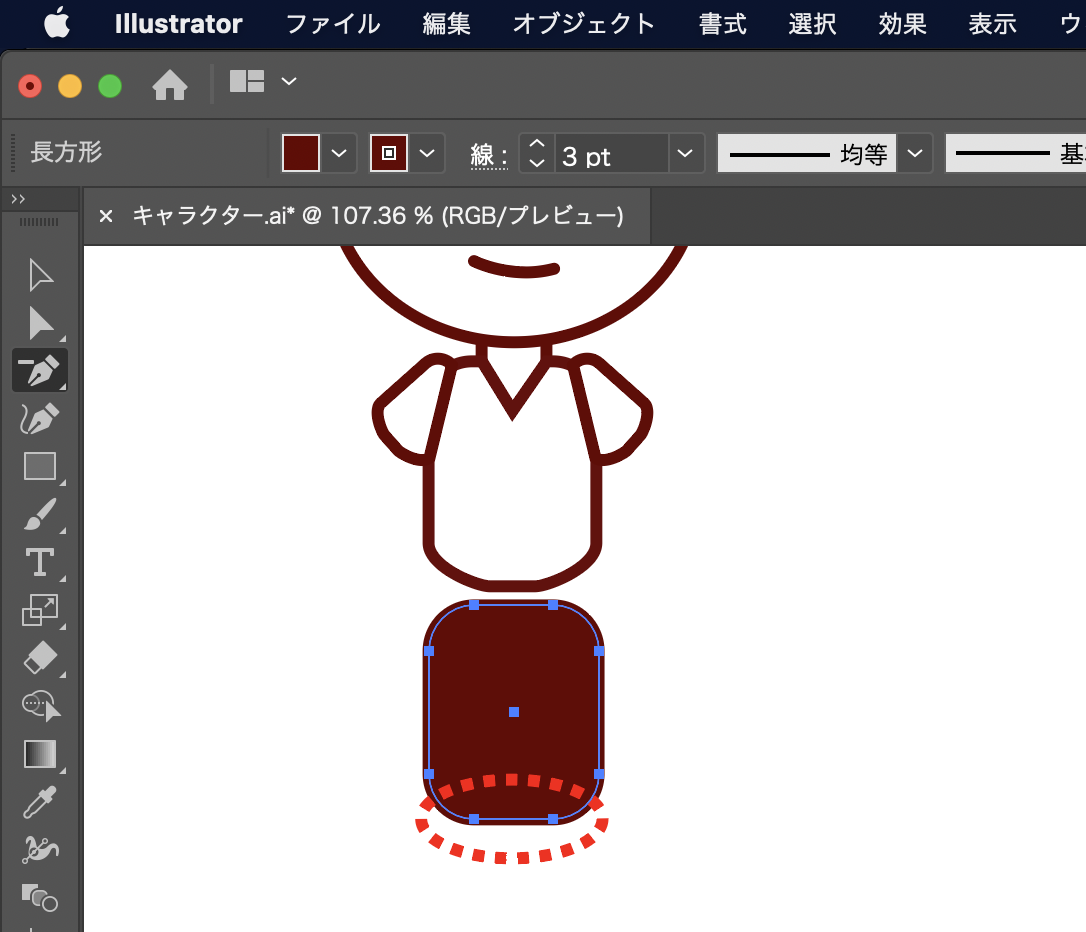
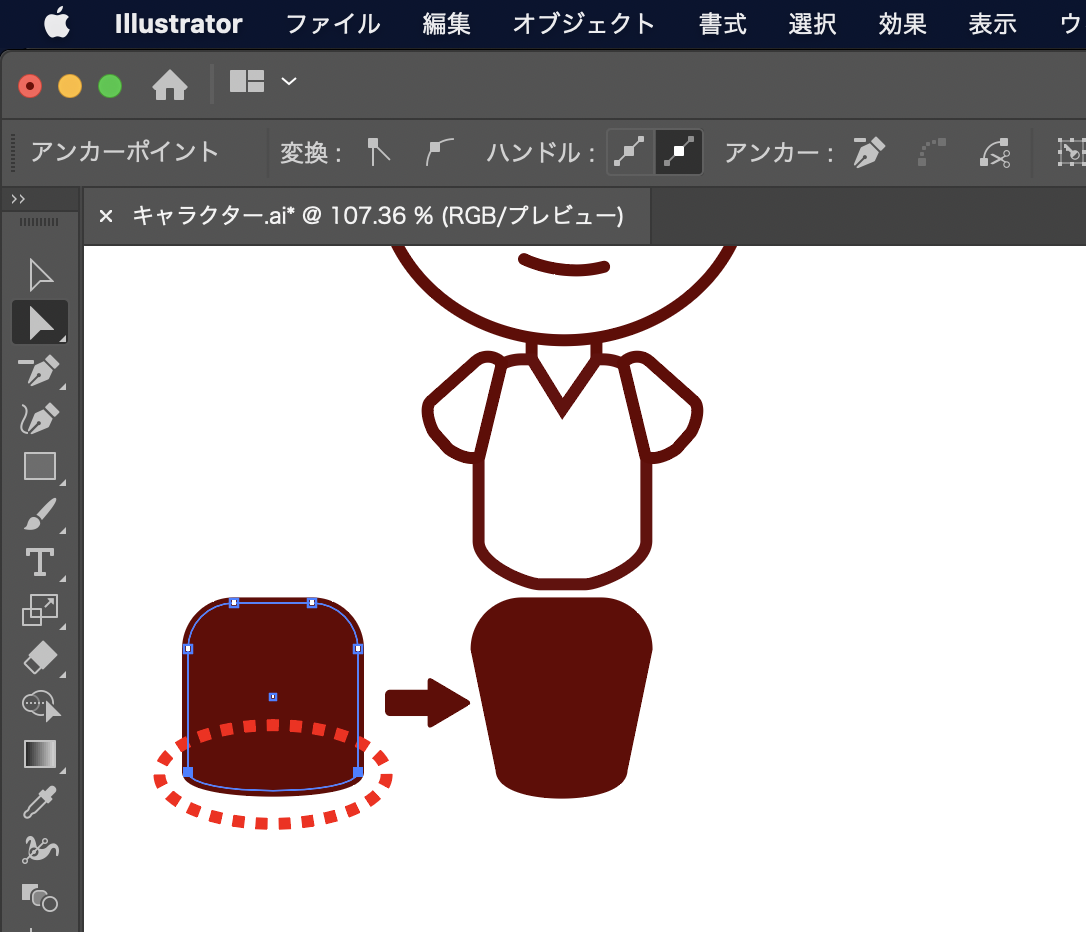
🔻角丸の四角を作り、赤い点線で囲ったポイント二箇所をアンカーポイント削除ツールでクリックする。

🔻赤い点線で囲ったポイントをダイレクト選択し、拡大縮小ツールですぼめます。

手と腕を作ろう!
🔻手のひらと腕をそれぞれ長方形ツールと楕円形ツールで作ります。

🔻組み合わせたら両方を選択して、パスファインダーの形状モードの合体を押します。

🔻できたものをリフレクトツールで反転コピーすると両腕の完成です!

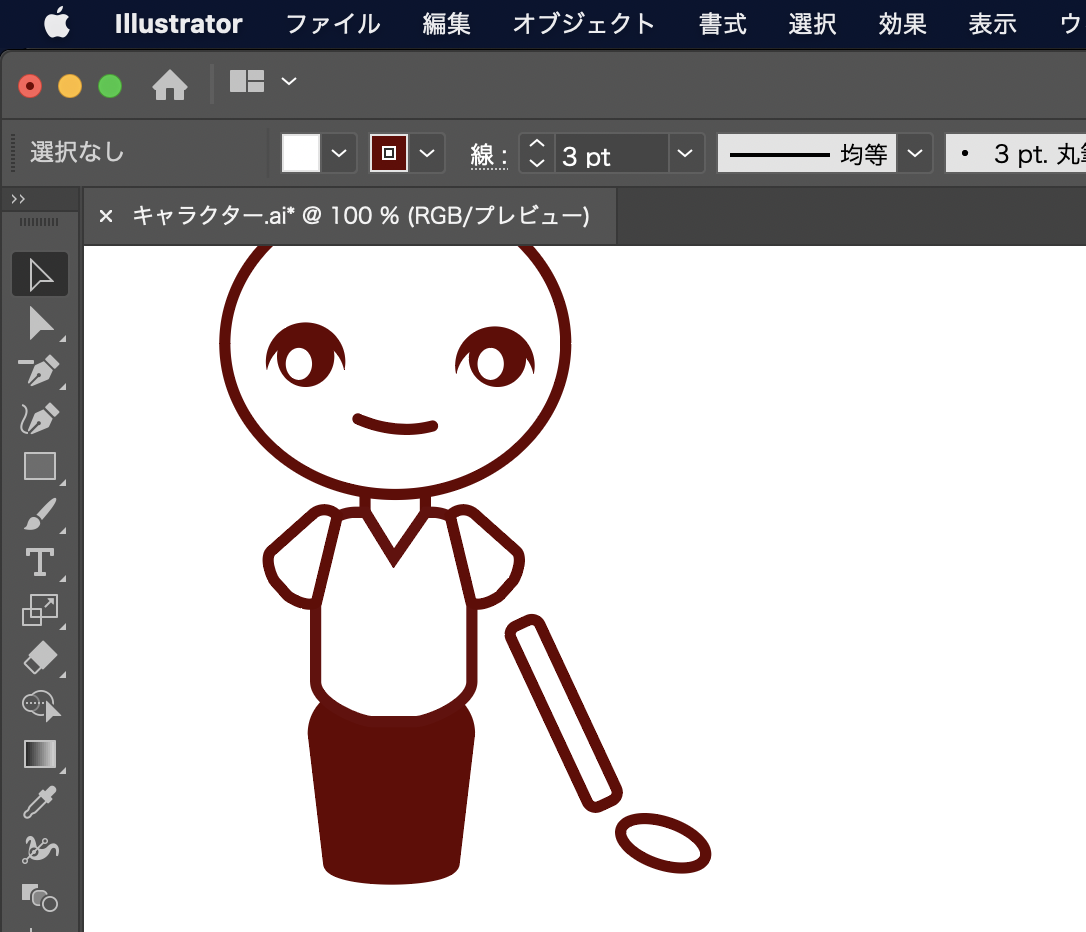
脚とハイヒールを作ろう!
🔻脚は長方形ツールで細長い四角と正面から見た時の足の甲の四角を作る。赤点線で囲った部分(ポイント四箇所)をダイレクト選択し、拡大縮小ツールで小さくする。

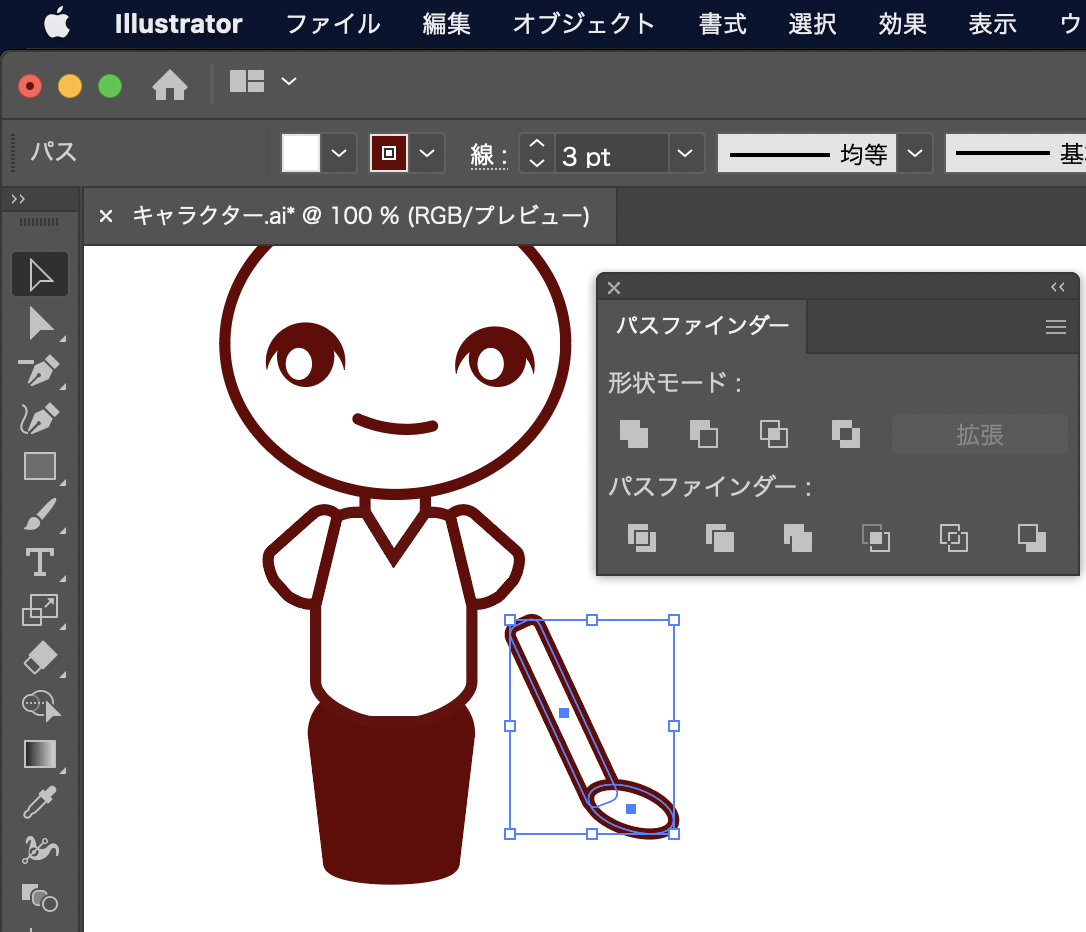
🔻手の時と同様に組み合わせ、両方を選択して、パスファインダーの形状モードの合体を押します。

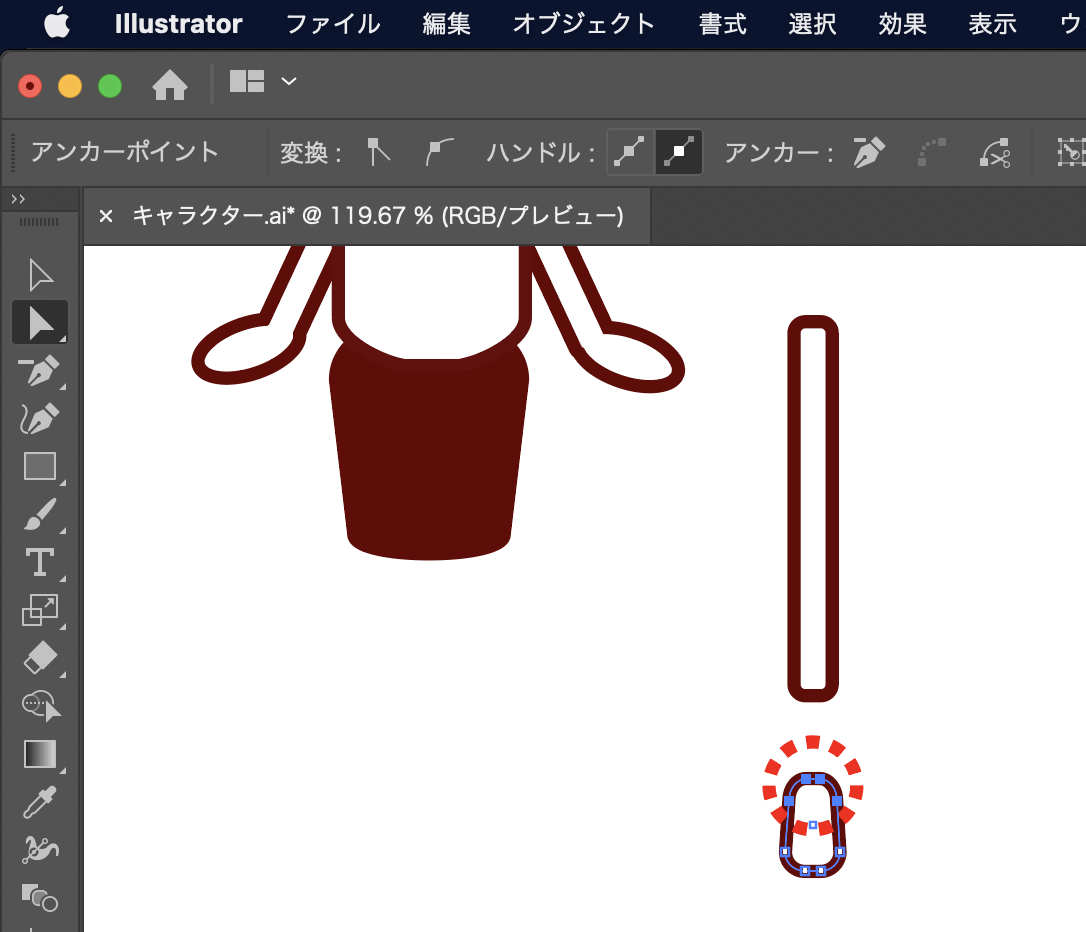
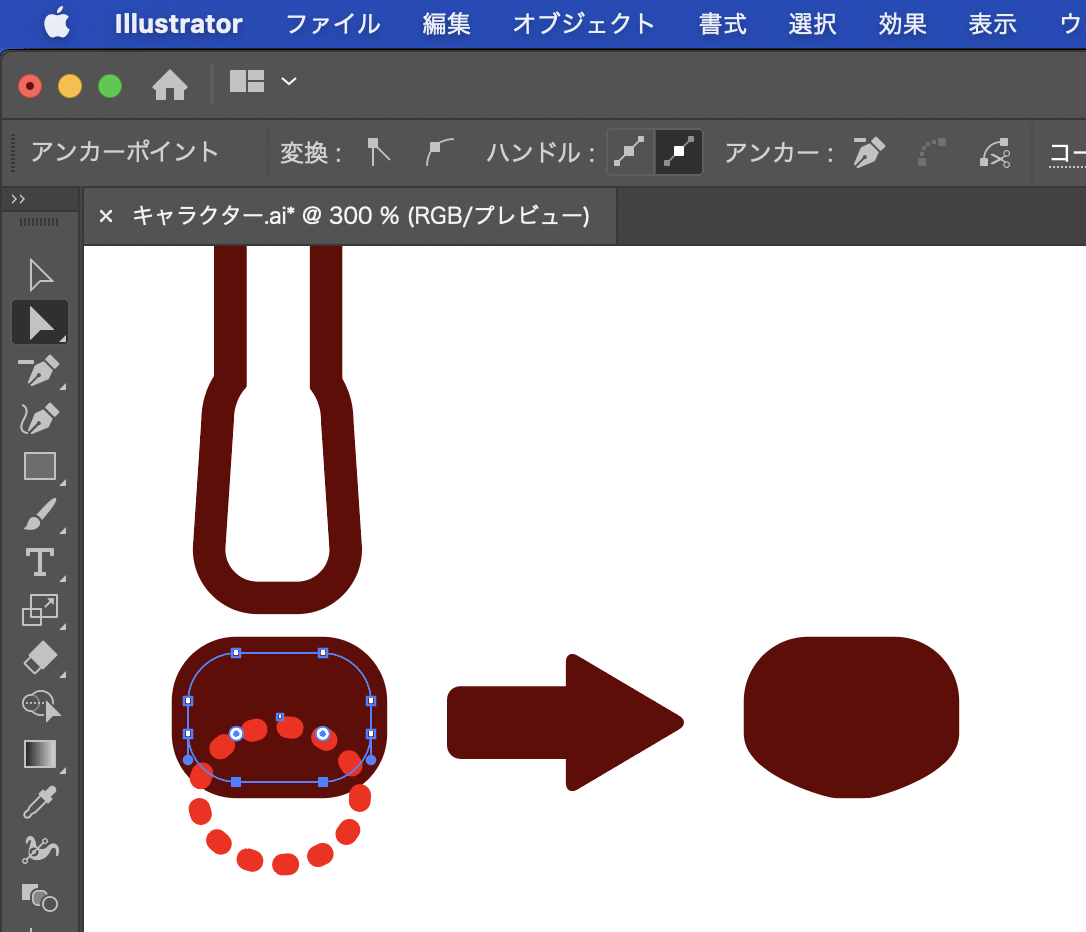
🔻ハイヒールを正面から見た形を作っていきます。角丸の四角を描いて、赤点線で囲ったポイント二箇所をダイレクト選択します。その後、拡大縮小ツールで縮めてつま先の尖った形状にします。

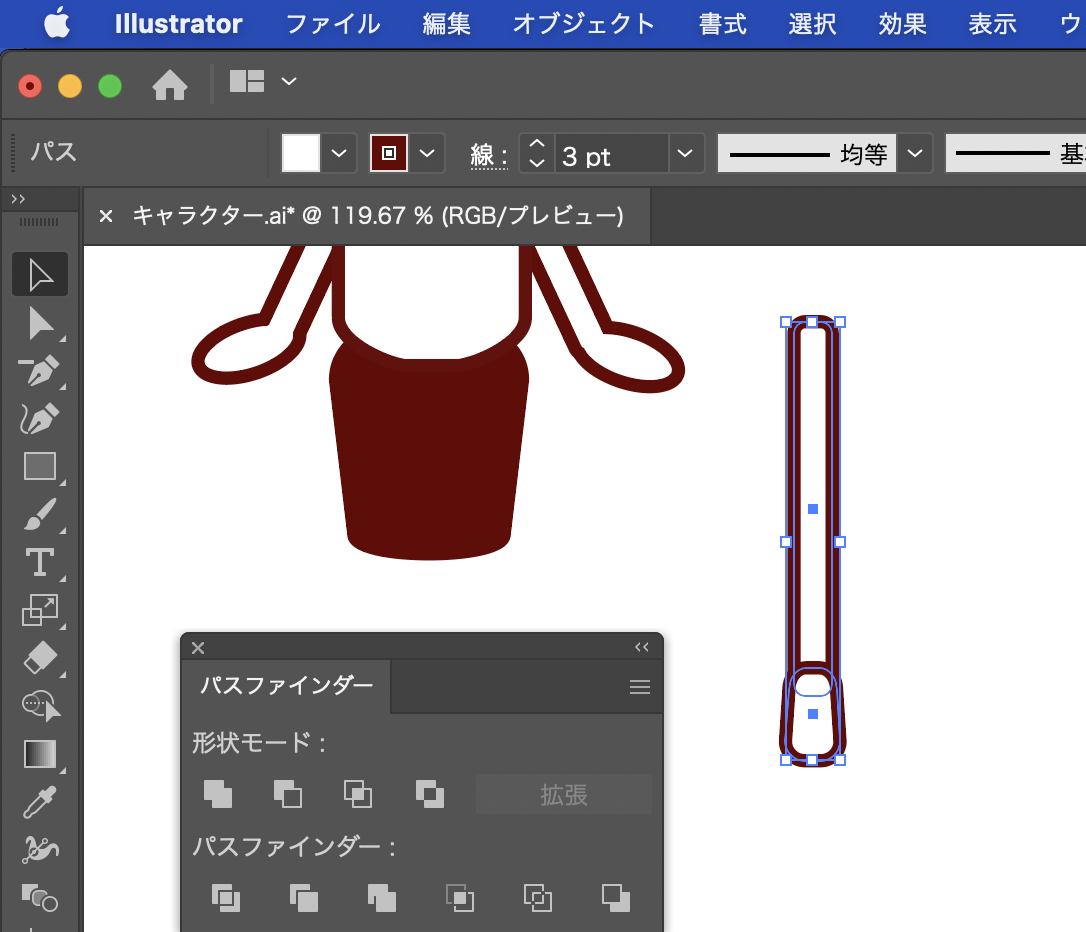
🔻履き口を作るために線なしの白い角丸四角を作ります。作ったものと先ほど作った靴のパーツを選択して、上部メニューのウィンドウ>整列でパネルを出し、水平方向中央に整列で整えます。その後、パスファインダーの形状モードの前面オブジェクトで切り抜きで切り抜きます。

🔻脚に履かせてあげて、コピーしたら両脚の出来上がりです!

髪の毛を作ろう!
前髪を作ろう!
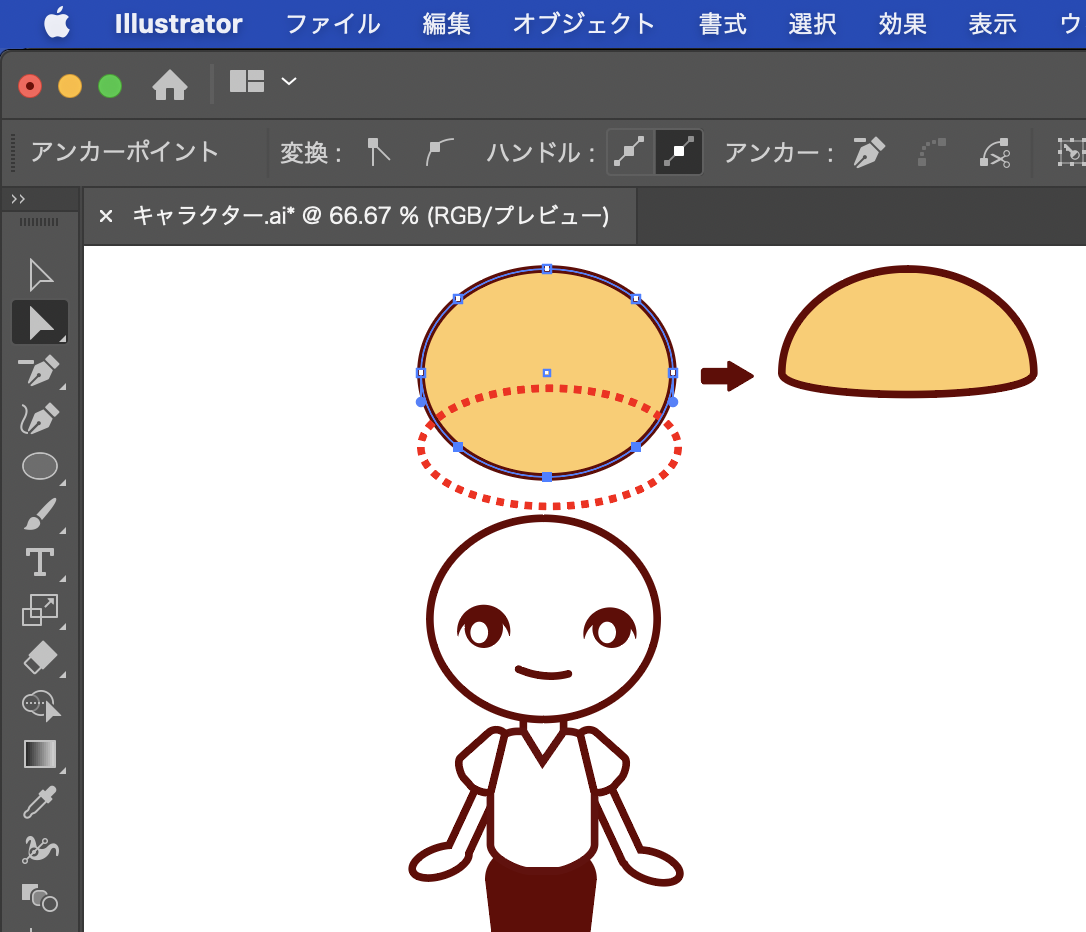
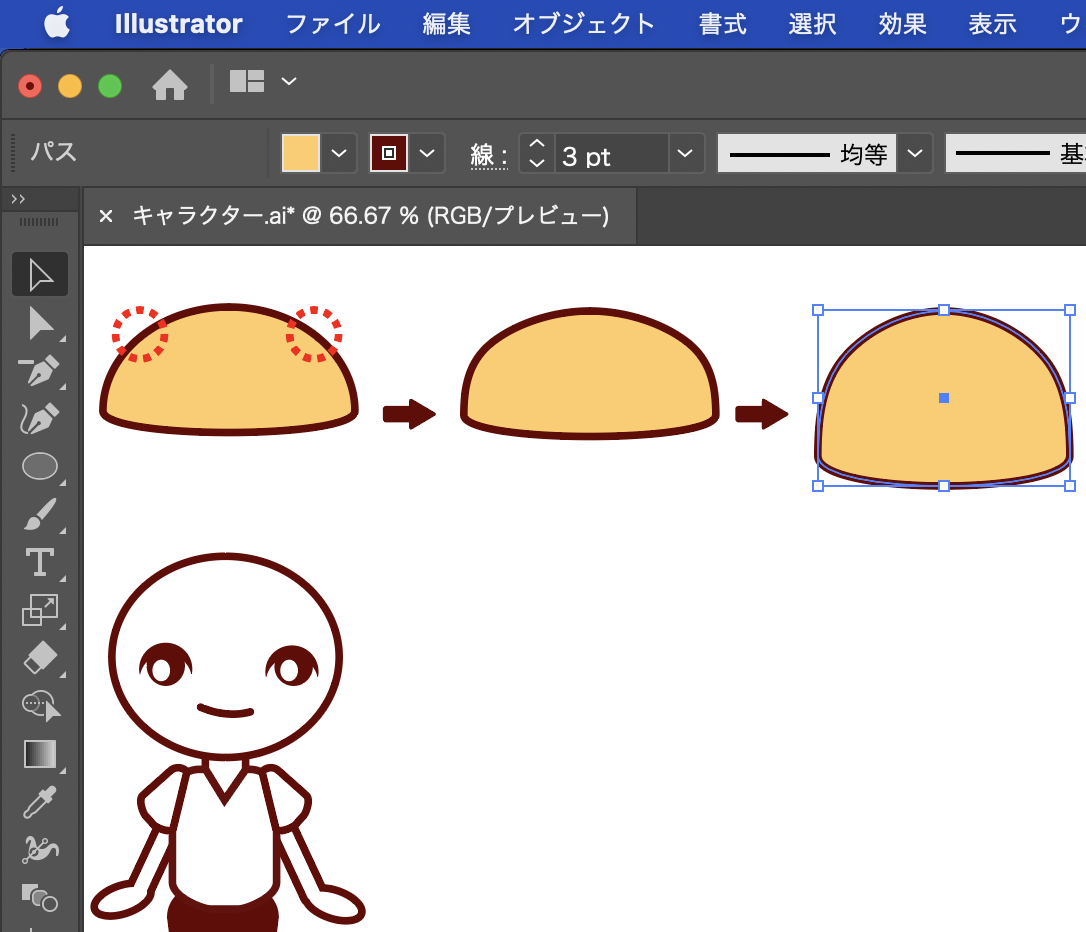
🔻前髪用に楕円形ツールで楕円を作ります。その楕円を選択した状態で上部メニューのオブジェクト>パス>アンカーポイントの追加をすると楕円にアンカーポイントが増えます。

🔻赤い点線で囲ったポイントをアンカーポイント削除ツールでクリックします。

🔻引き続き前髪を整えていきます。ダイレクト選択ツールで赤点線で囲ったポイントのみ選択して拡大縮小ツールで形を調整していきます。その後、選択ツールで全体的に縦方向に拡大してあげます。

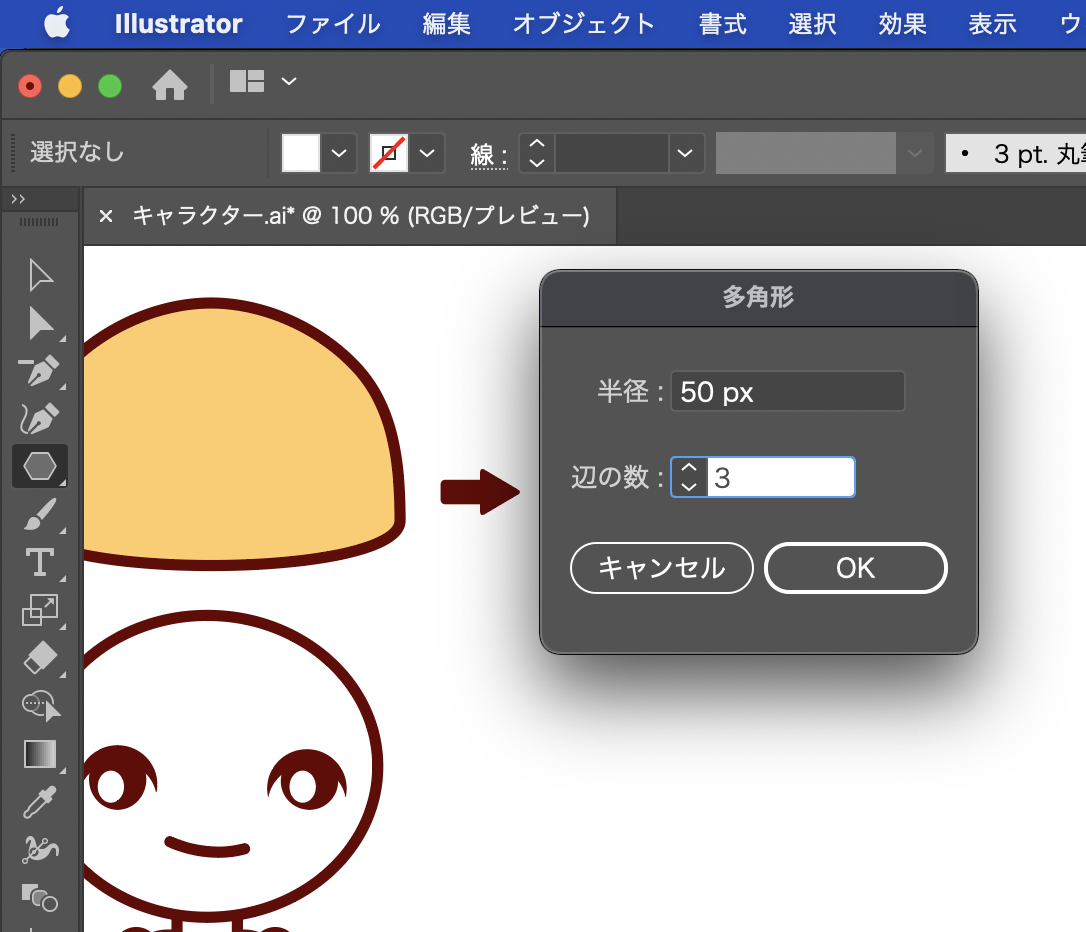
🔻前髪に切り込みを入れたいので切り込み用の三角形を作ります。多角形ツールを選択した状態で画面をクリックすると辺の数を設定できるので「3」にします。

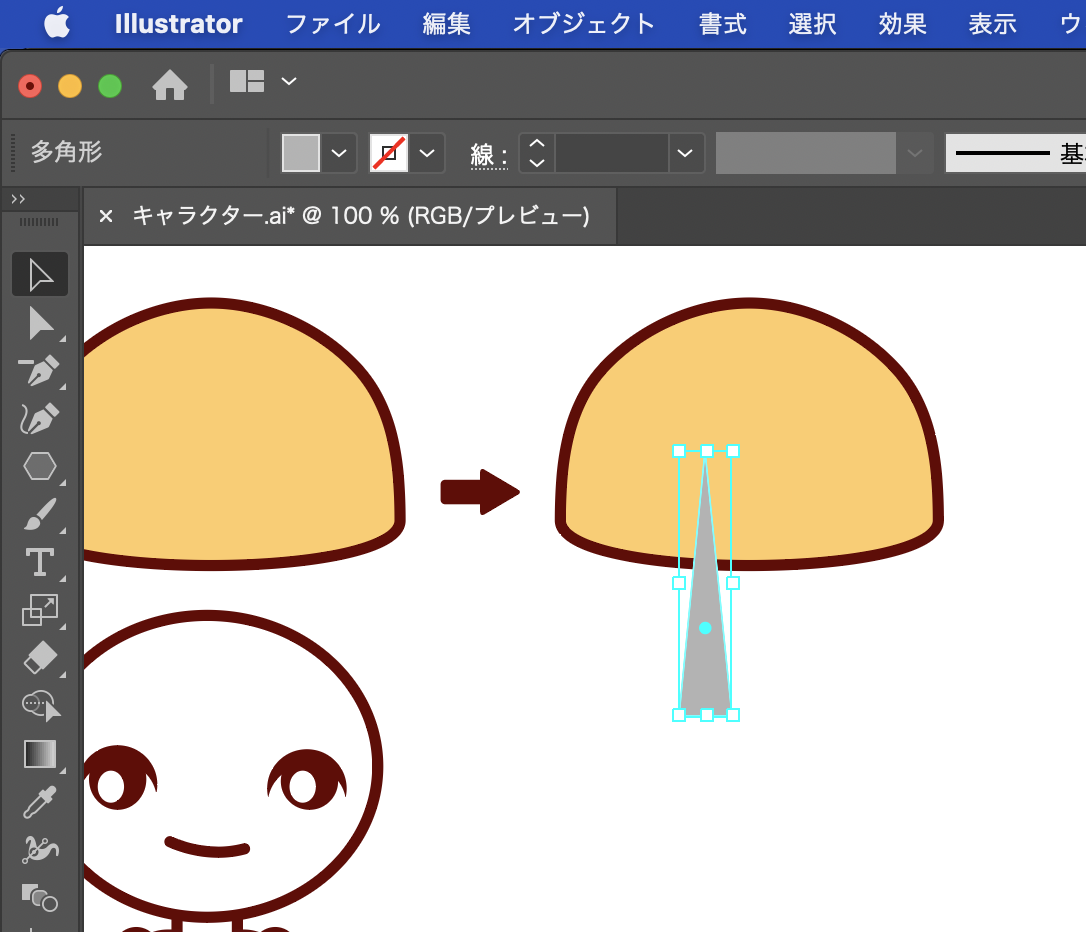
🔻三角形(塗りはなんでもOK)を作り、選択ツールで全体的に細くします。

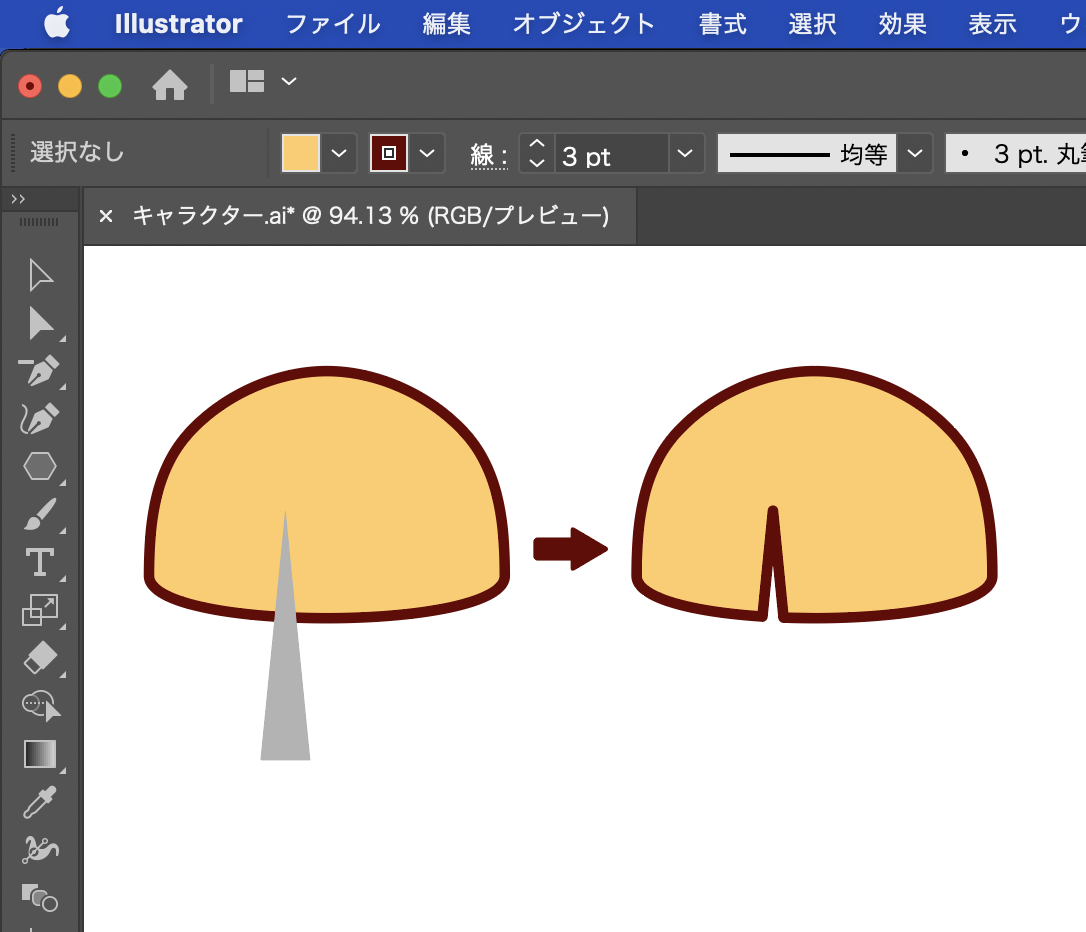
🔻出来た三角形と前髪を選んでパスファインダーの形状モードの前面オブジェクトで切り抜きで切り抜きます。

後ろ髪を作ろう!
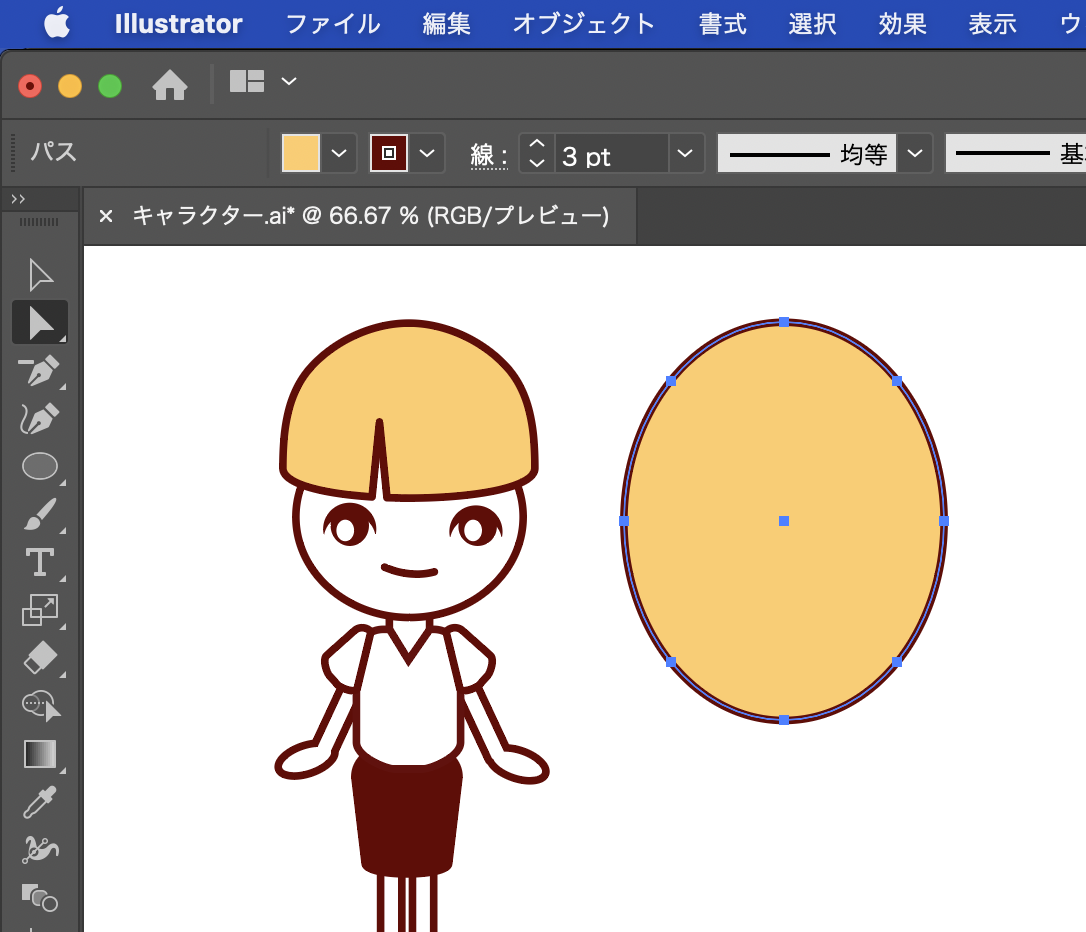
🔻後ろ髪用に楕円ツールで円を描いて、その楕円を選択した状態で上部メニューのオブジェクト>パス>アンカーポイントの追加をすると楕円にアンカーポイントが増えます。

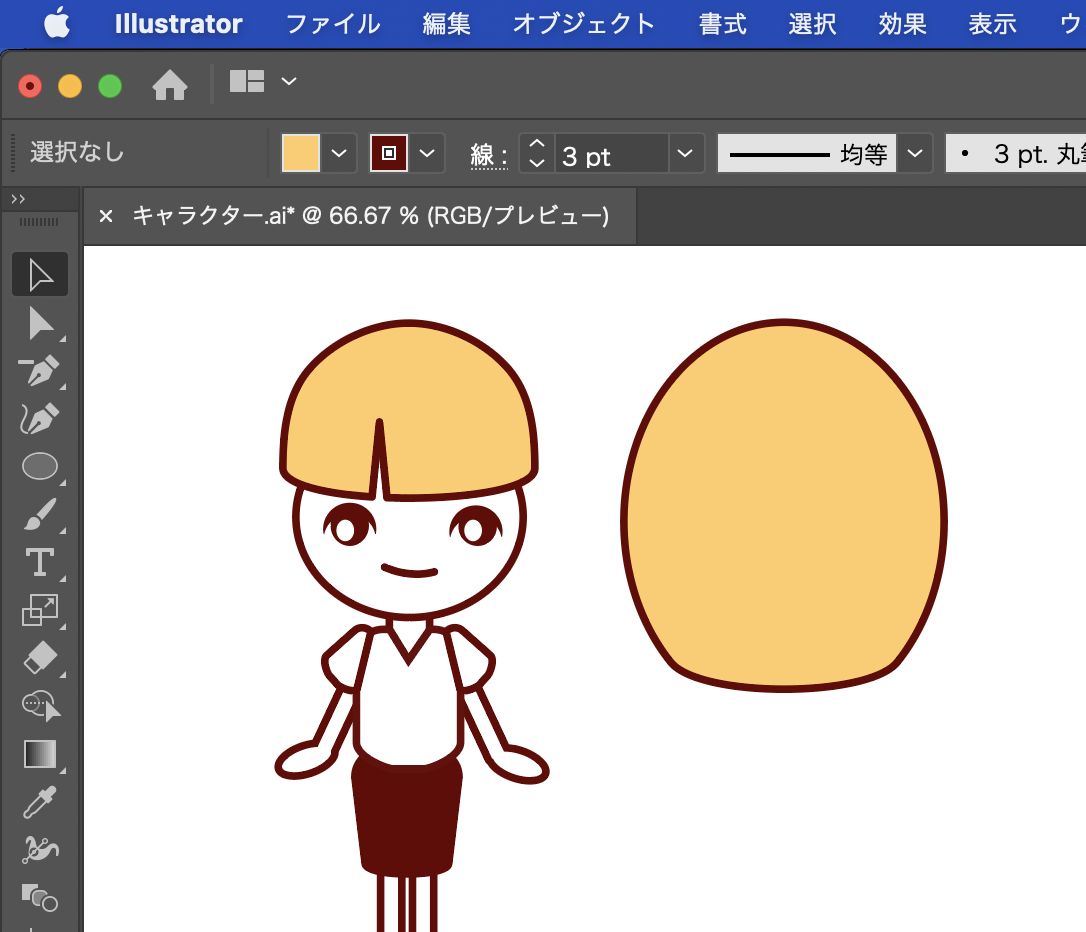
🔻楕円の一番下にあるポイントをアンカーポイント削除ツールで消します。

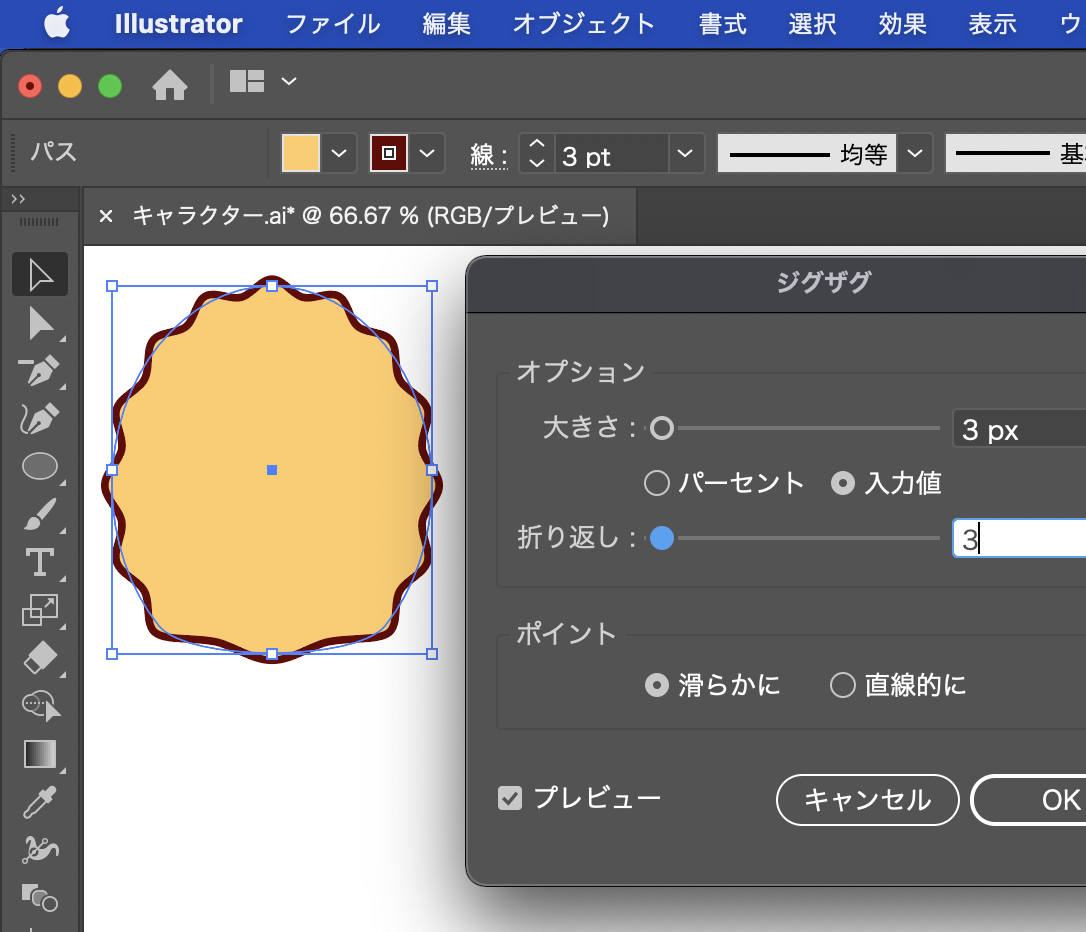
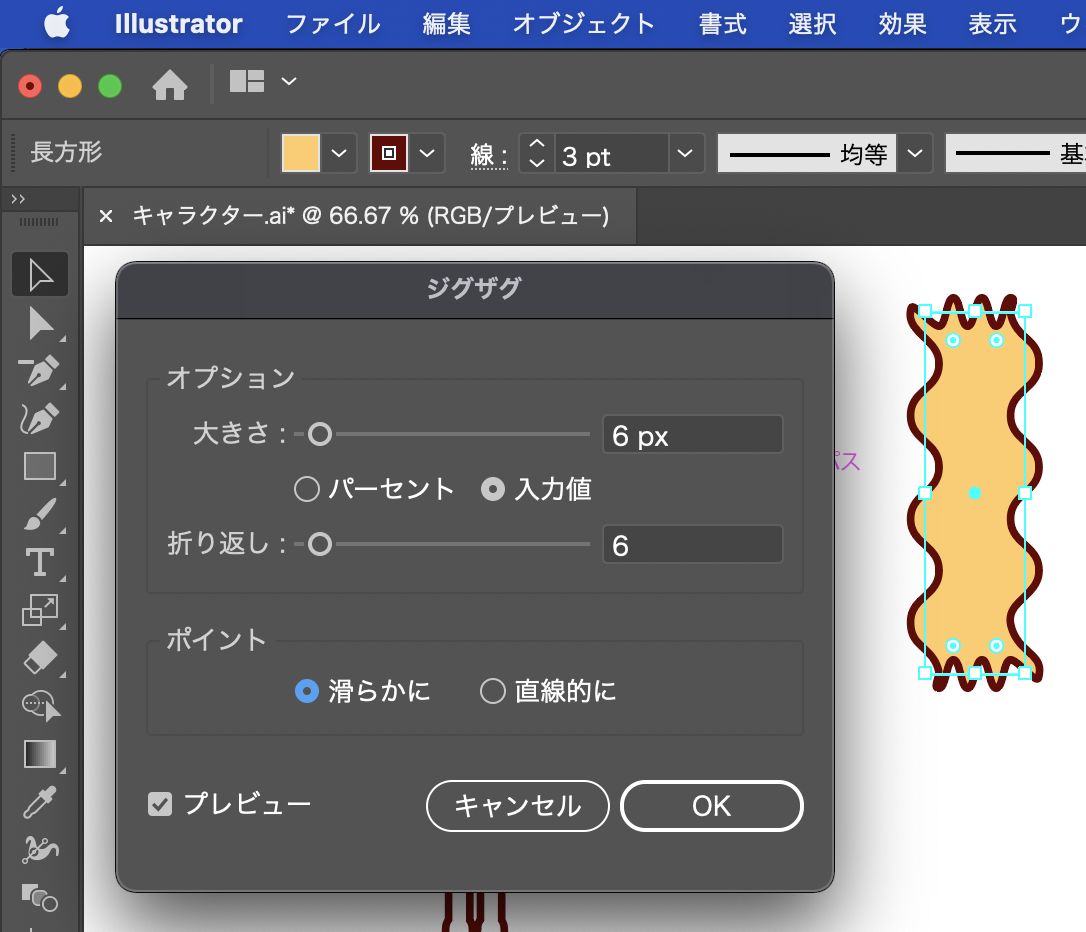
🔻作った後ろ髪を選択して上部メニューの効果>パスの変形>ジグザクを選びます。画像のような設定値にしてOKを押します。

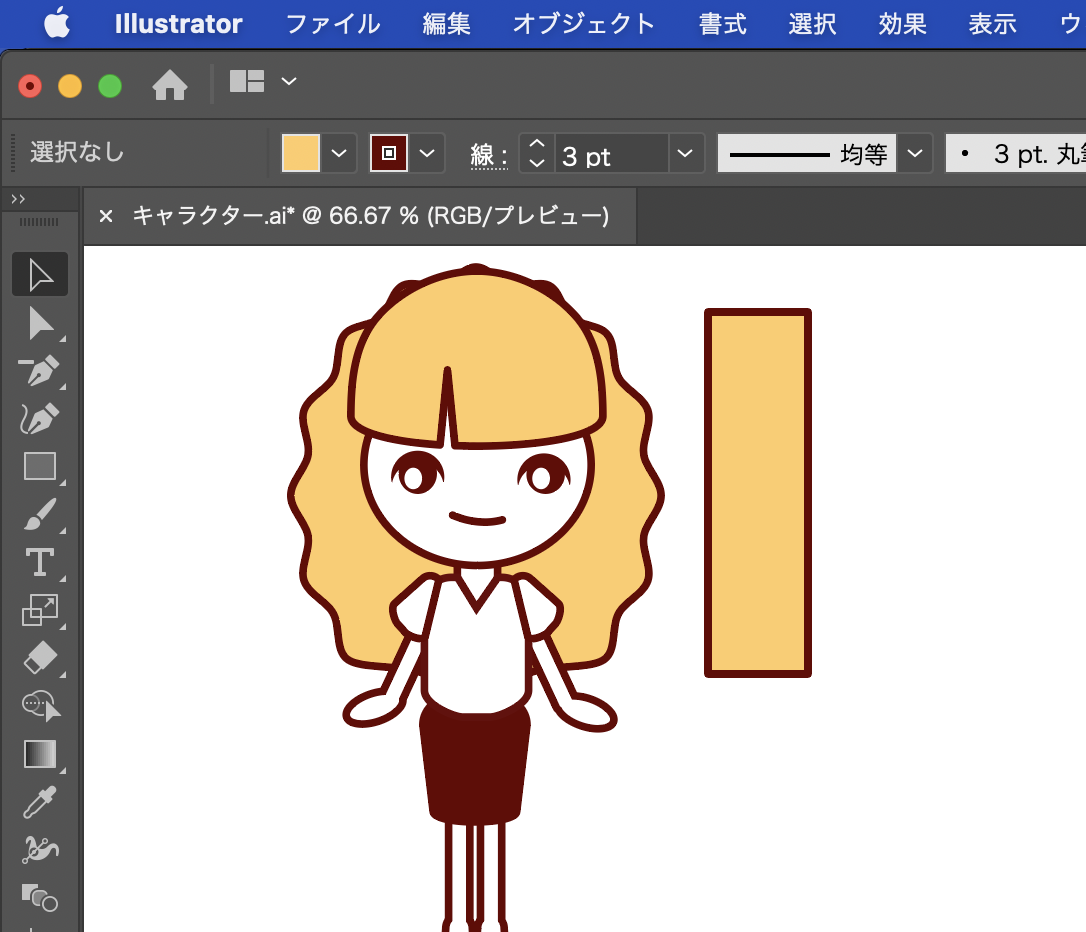
🔻横髪用に長方形ツールで細長い四角を作ります。

🔻作った四角形に先ほどと同じように上部メニューの効果>パスの変形>ジグザクを選びます。画像のような設定値にしてOKを押します。

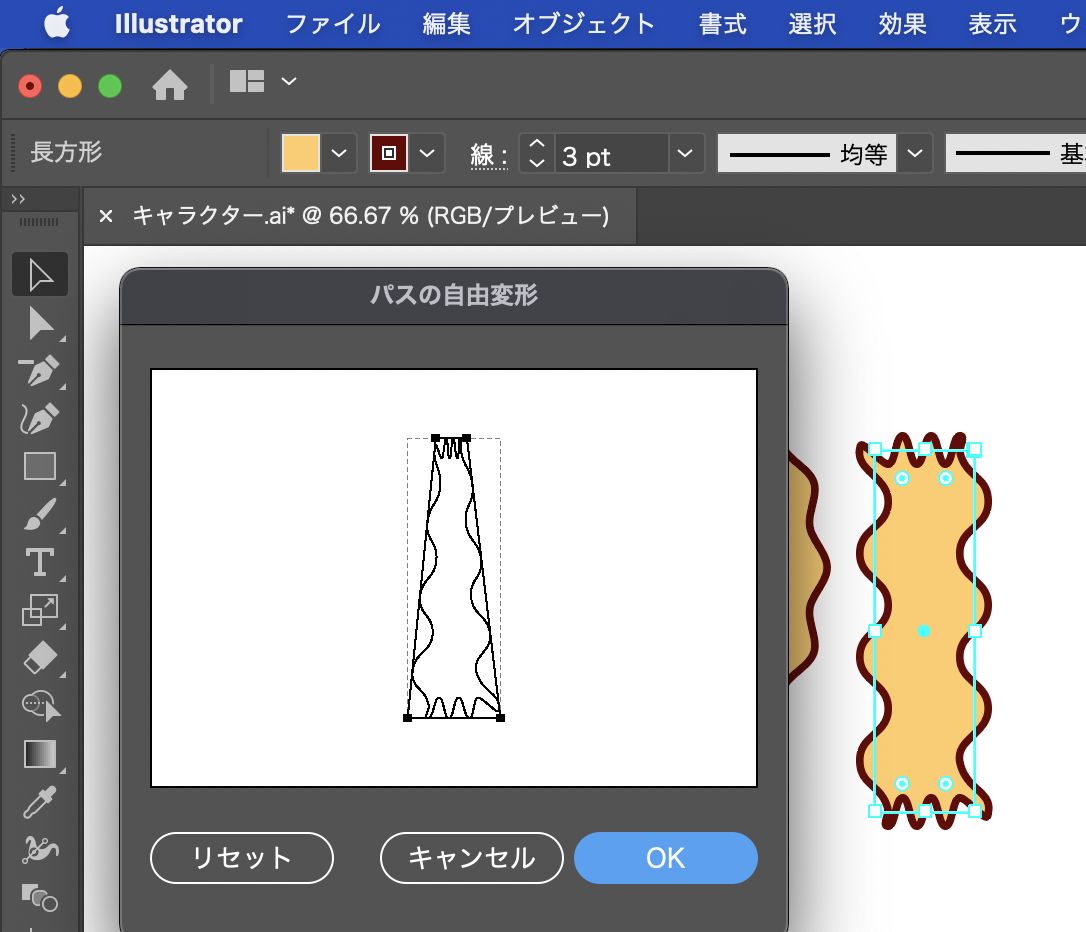
🔻出来た横髪を選択して上部メニューの効果>パスの変形>パスの自由変形に進み、四角にあるポイントの上2つを画像のように移動して台形のような形にします。

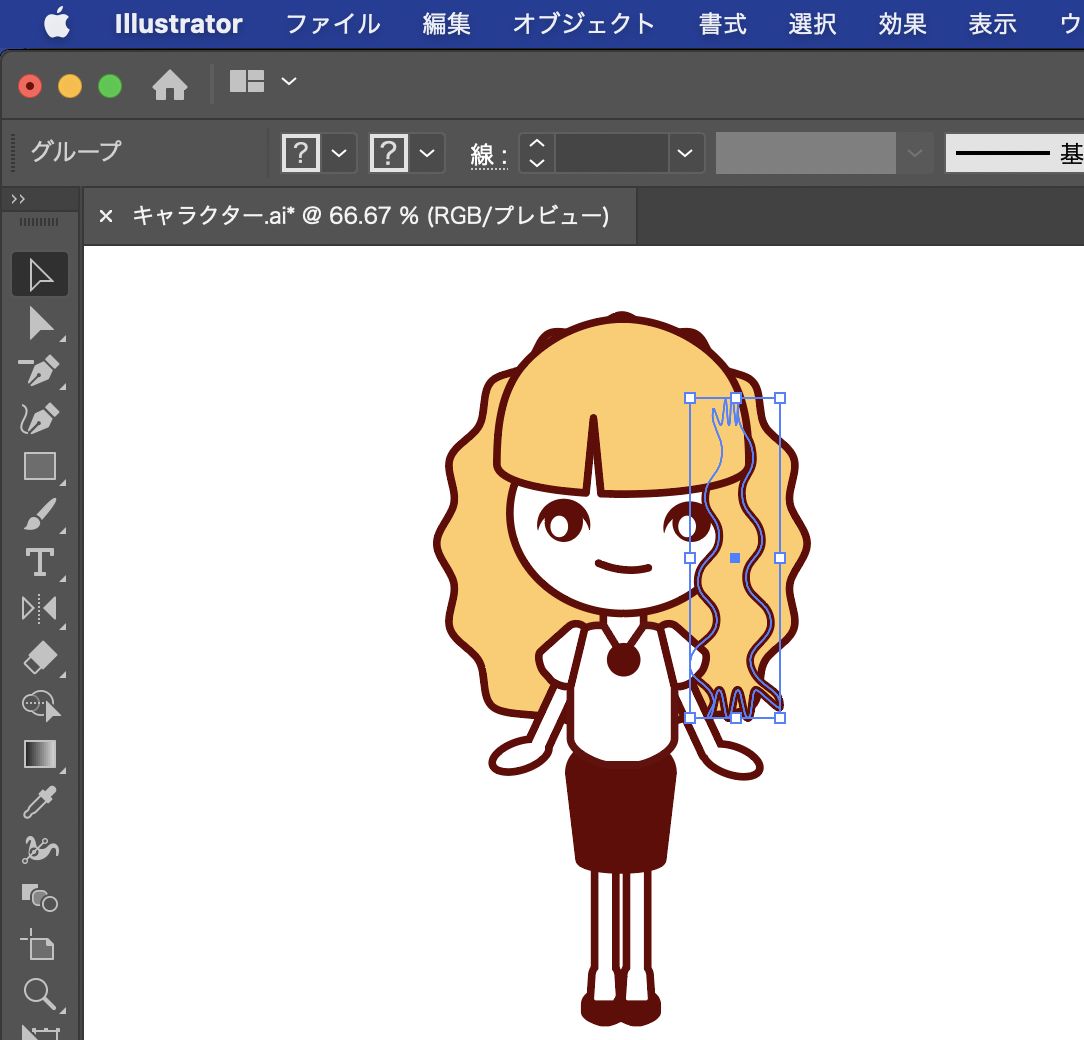
🔻横髪を配置しますが重ね順を工夫してみてください。(上部メニューのオブジェクト>重ね順で調整できます。)

🔻横髪を選択して上部メニューのオブジェクト>アピアランスを分割を適用します。

🔻左側にあるツールメニューのリフレクトツールで反転させてもう片方の横髪を作ります。(先ほどアピアランスを分割したのはこのためです。分割しないとパス変形をかけているせいで左右対称になりません。)

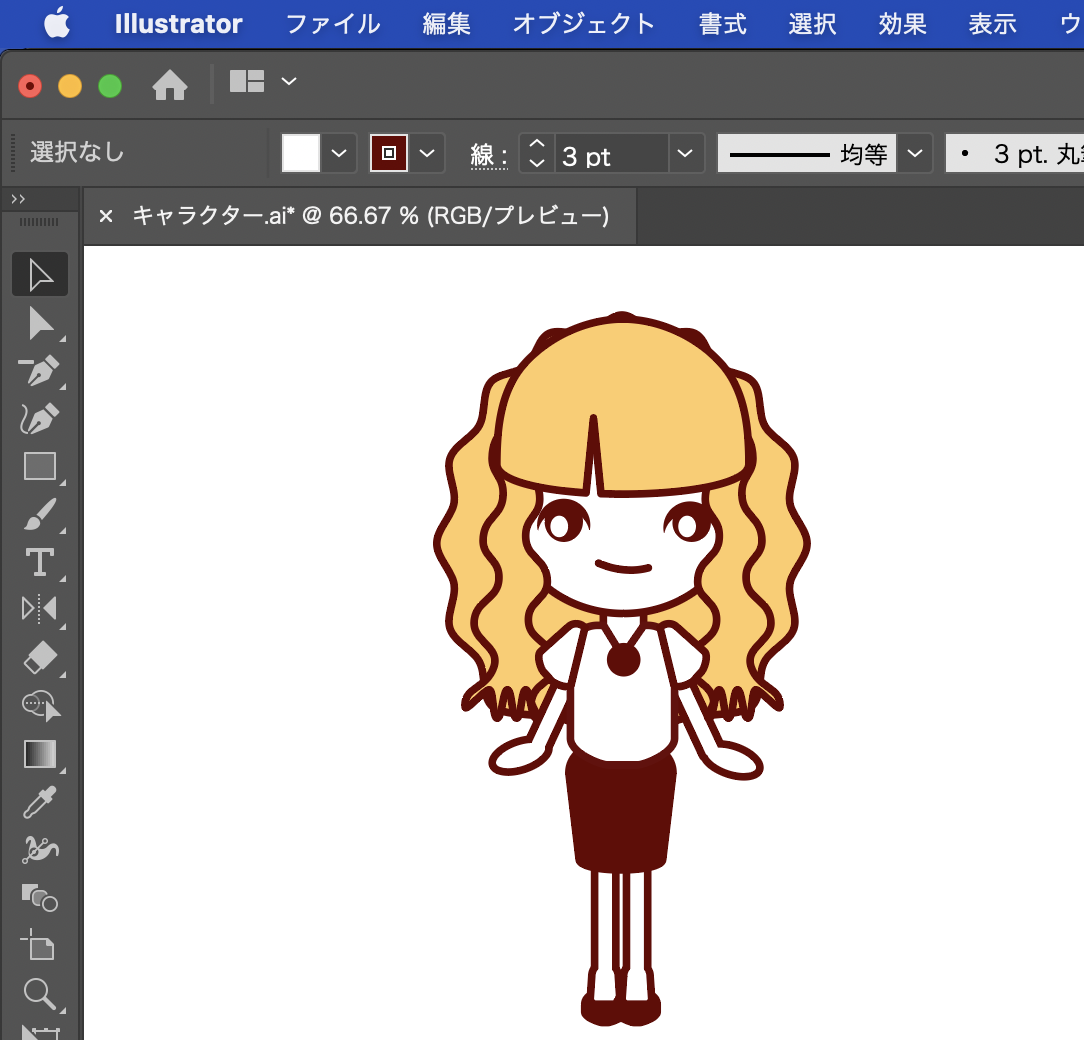
🔻微調整をします。トップスのパフスリーブを横髪より前面にします。(上部メニューのオブジェクト>重ね順で調整できます。)
vネックに丸い飾りを入れてあげて完成です✨お疲れ様でした!!!

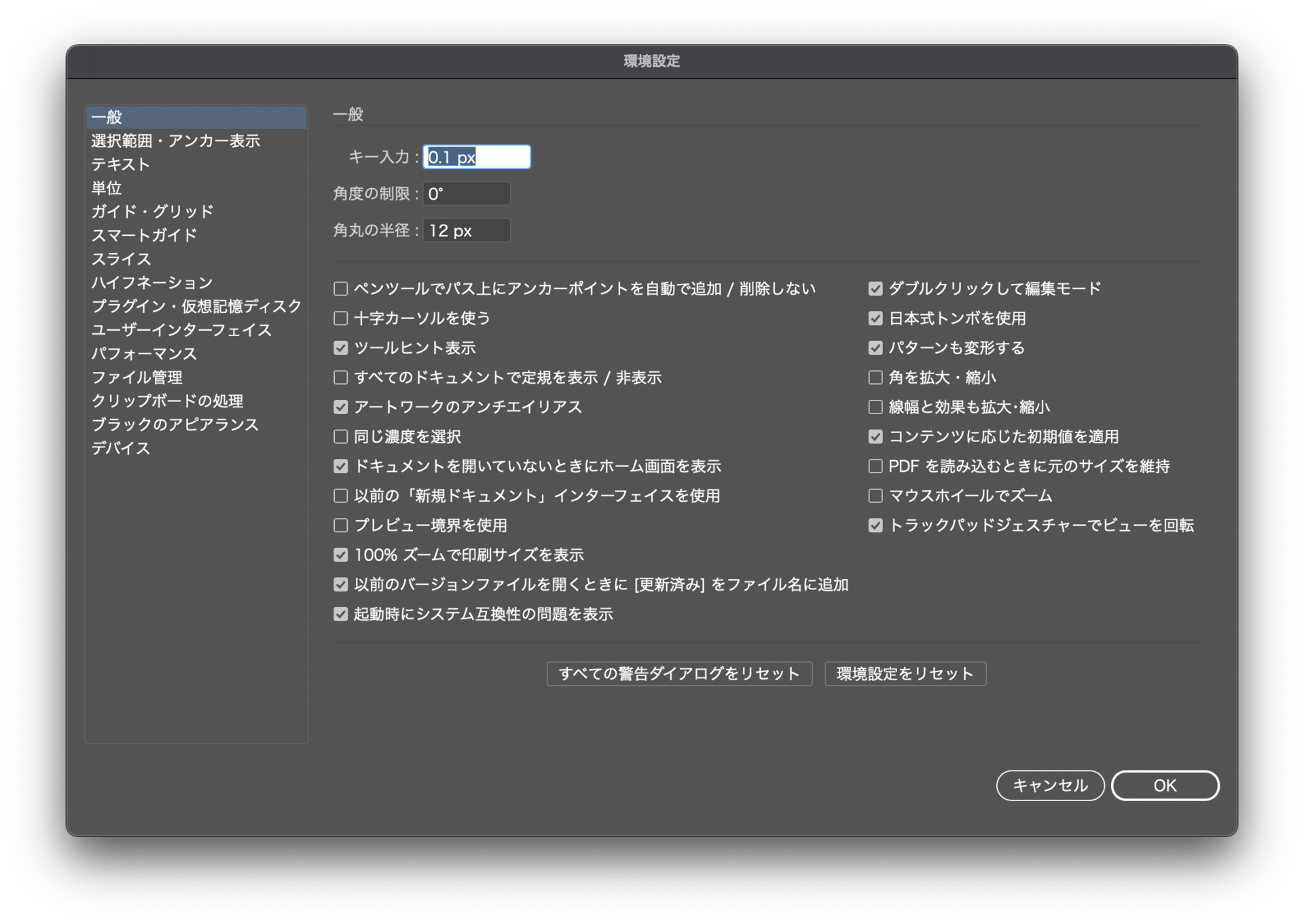
設定のヒント
今回、パーツの線幅が拡大縮小で変わらない方が都合が良いため、上部メニューの
Illustrator>環境設定>一般
に入り、右側中央あたりにある「線幅と効果も拡大・縮小」のチェックを外してください。

いかがだったでしょうか? 今回、説明が長くなりましたが、慣れると簡単に作れると思います♪
もしこれを読んで作ってくれた方がいらっしゃいましたらコメントいただけると嬉しいです!😊




コメント